|
1800
|
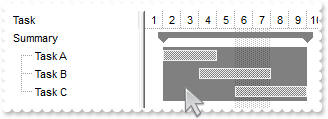
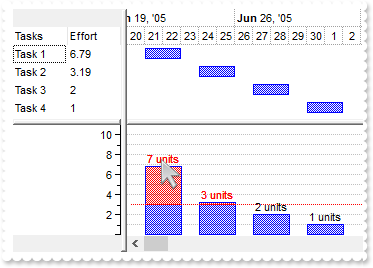
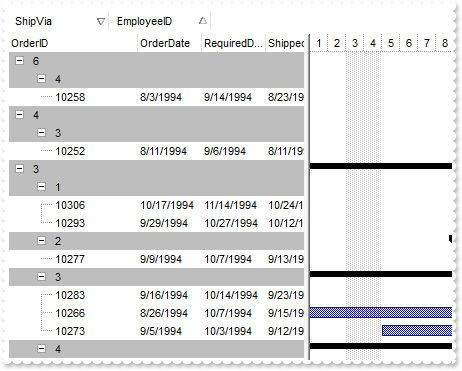
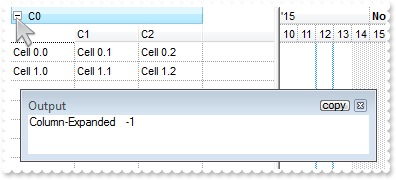
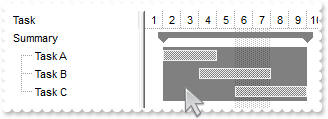
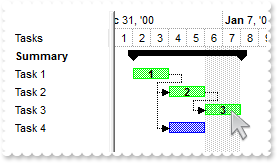
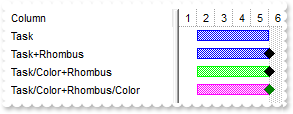
How can I highlight somehow the child bars of a summary bar

Dim hSummary,hTask
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Color = RGB(240,240,240)
End With
With .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Project Summary",#1/2/2001#,#1/2/2001#,"")
hTask = .InsertItem(hSummary,Nothing,"Task A")
.AddBar(hTask,"Task",#1/2/2001#,#1/5/2001#,"K1")
hTask = .InsertItem(hSummary,Nothing,"Task B")
.AddBar(hTask,"Task",#1/4/2001#,#1/8/2001#,"K2")
hTask = .InsertItem(hSummary,Nothing,"Task C")
.AddBar(hTask,"Task",#1/6/2001#,#1/10/2001#,"K3")
.ExpandItem(hSummary) = True
.DefineSummaryBars(hSummary,"",-1,"<*>")
.ItemBar(hSummary,"",EXG2ANTTLib.ItemBarPropertyEnum.exSummaryBarBackColor) = 65536
.ItemBar(hSummary,"",EXG2ANTTLib.ItemBarPropertyEnum.exSummaryBarBackColorTransparent) = 50
End With
.EndUpdate()
End With
|
|
1799
|
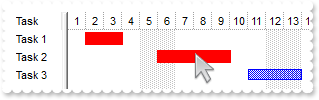
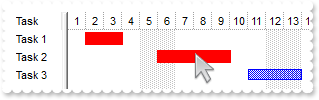
How do I change the color for the selected bars, without showing the frame arround

With AxG2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #1/1/2002#
.SelBarColor = &H7f0000ff
.PaneWidth(False) = 48
End With
.Columns.Add("Task")
With .Items
.AddBar(.AddItem("Task 1"),"Task",#1/2/2002#,#1/4/2002#,"A")
.AddBar(.AddItem("Task 2"),"Task",#1/6/2002#,#1/10/2002#,"B")
.AddBar(.AddItem("Task 3"),"Task",#1/11/2002#,#1/14/2002#,"C")
.ItemBar(0,"<A B>",EXG2ANTTLib.ItemBarPropertyEnum.exBarSelected) = True
End With
.EndUpdate()
End With
|
|
1798
|
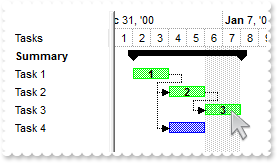
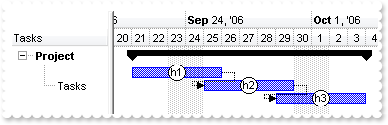
Is it possible to enumerate the activities/bars of critical path

' BarResize event - Occurs when a bar is moved or resized.
Private Sub AxG2antt1_BarResize(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_BarResizeEvent) Handles AxG2antt1.BarResize
With AxG2antt1
.Items.SchedulePDM(e.item,e.key)
End With
End Sub
Dim h1,h2,h3,h4,hSummary1
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.LevelCount = 2
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 96
.Bars.Item("Task").Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption) = "<%=int(%269) > 0 ? (`<b>` + %269 + `</b>`) : ``%>"
End With
With .Items
hSummary1 = .AddItem("Summary")
.ItemBold(hSummary1) = True
.AddBar(hSummary1,"Summary",#1/2/2001#,#1/2/2001#,"sum")
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#)
.DefineSummaryBars(hSummary1,"sum",h1,"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/2/2001#,#1/4/2001#)
.DefineSummaryBars(hSummary1,"sum",h2,"")
.AddLink("L1",h1,"",h2,"")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",#1/2/2001#,#1/4/2001#)
.DefineSummaryBars(hSummary1,"sum",h3,"")
.AddLink("L2",h2,"",h3,"")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",#1/2/2001#,#1/4/2001#)
.DefineSummaryBars(hSummary1,"sum",h4,"")
.AddLink("L3",h1,"",h4,"")
.DefSchedulePDM(EXG2ANTTLib.DefSchedulePDMEnum.exPDMCriticalPathBarColor) = 65280
.SchedulePDM(h1,"")
End With
.EndUpdate()
End With
|
|
1797
|
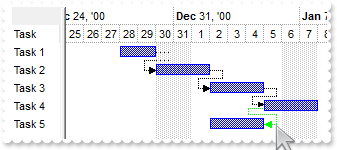
How can I add a SF link

Dim h1,h2,h3,h4,h5
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #12/25/2000#
.PaneWidth(False) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/2/2001#,#1/5/2001#,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",#1/2/2001#,#1/5/2001#,"K3")
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",#1/2/2001#,#1/5/2001#,"K4")
h5 = .AddItem("Task 5")
.AddBar(h5,"Task",#1/2/2001#,#1/5/2001#,"K5")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.AddLink("L3",h3,"K3",h4,"K4")
.AddLink("L4",h4,"K4",h5,"K5")
.Link("L4",EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos) = 0
.Link("L4",EXG2ANTTLib.LinkPropertyEnum.exLinkEndPos) = 2
.Link("L4",EXG2ANTTLib.LinkPropertyEnum.exLinkColor) = 65280
.SchedulePDM(0,"K5")
End With
.Chart.ShowLinks = EXG2ANTTLib.ShowExtendedLinksEnum.exShowExtendedLinks
.EndUpdate()
End With
|
|
1796
|
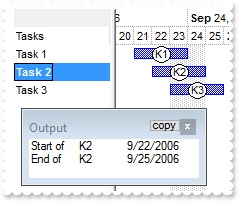
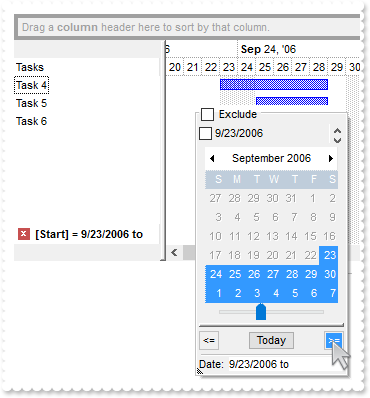
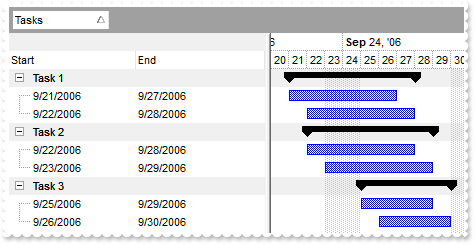
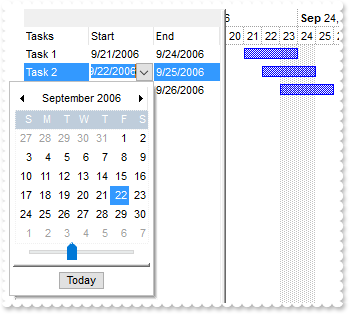
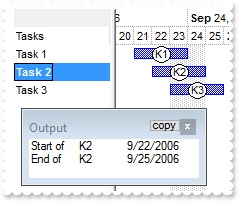
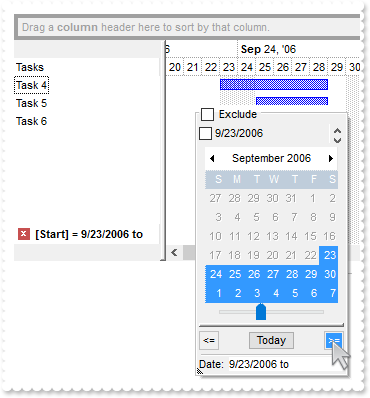
How do I get the Start and End date of a bar

Dim h
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.Debug = True
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(False) = 96
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#9/21/2006#,#9/24/2006#,"K1")
.AddBar(.AddItem("Task 2"),"Task",#9/22/2006#,#9/25/2006#,"K2")
.AddBar(.AddItem("Task 3"),"Task",#9/23/2006#,#9/26/2006#,"K3")
h = .ItemByIndex(1)
.ItemBold(h) = True
Debug.Print( "Start of " )
Debug.Print( .FirstItemBar(h) )
Debug.Print( .ItemBar(h,.FirstItemBar(h),EXG2ANTTLib.ItemBarPropertyEnum.exBarStart) )
Debug.Print( "End of " )
Debug.Print( .FirstItemBar(h) )
Debug.Print( .ItemBar(h,.FirstItemBar(h),EXG2ANTTLib.ItemBarPropertyEnum.exBarEnd) )
End With
.EndUpdate()
End With
|
|
1795
|
I haven't found options to change/localize (in German, or my current regional settings) the captions/text/strings ( dates, tooltip ) that shows in the chart area (method 2)

With AxG2antt1
With .Chart
.FirstWeekDay = .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 0
.UnitScale = EXG2ANTTLib.UnitEnum.exDay
End With
End With
|
|
1794
|
Is it possible to change caption of the print and print preview, as it just says "Untitled Document", but I cant find the code that writes this caption

Dim h1,h2
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/5/2001#,#1/7/2001#,"K2")
.AddLink("L1",h1,"K1",h2,"K2")
End With
.EndUpdate()
With CreateObject("Exontrol.Print")
.Caption = "This is your new caption for print and print preview"
.AutoRelease = False
.PrintExt = AxG2antt1.GetOcx()
.Preview()
End With
End With
|
|
1793
|
Is it possible to specify the A4 paper size for the print preview
Dim h1,h2
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/5/2001#,#1/7/2001#,"K2")
.AddLink("L1",h1,"K1",h2,"K2")
End With
.EndUpdate()
With CreateObject("Exontrol.Print")
.Settings(0) = 9
.AutoRelease = False
.PrintExt = AxG2antt1.GetOcx()
.Preview()
End With
End With
|
|
1792
|
Is it possible to tell the print preview to open up in "landscape mode" by default, not in "portrait mode"
Dim h1,h2
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/5/2001#,#1/7/2001#,"K2")
.AddLink("L1",h1,"K1",h2,"K2")
End With
.EndUpdate()
With CreateObject("Exontrol.Print")
.PageOrientation = 2
.AutoRelease = False
.PrintExt = AxG2antt1.GetOcx()
.Preview()
End With
End With
|
|
1791
|
How do I prevent a caption outside the bar from overlapping other bars

Dim h
With AxG2antt1
.BeginUpdate()
.ScrollBySingleLine = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 48
.Bars.Copy("Task","Default-Task")
.Bars.Item("Task").OverlaidType = EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"A1","task")
.ItemBar(h,"A1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
.AddBar(h,"Task",#1/6/2001#,#1/10/2001#,"A2","task")
.ItemBar(h,"A2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 16
h = .AddItem("Task 2")
.AddBar(h,"Default-Task",#1/2/2001#,#1/4/2001#,"A1","task")
.ItemBar(h,"A1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
.AddBar(h,"Default-Task",#1/6/2001#,#1/10/2001#,"A2","task")
.ItemBar(h,"A2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 16
End With
.EndUpdate()
End With
|
|
1790
|
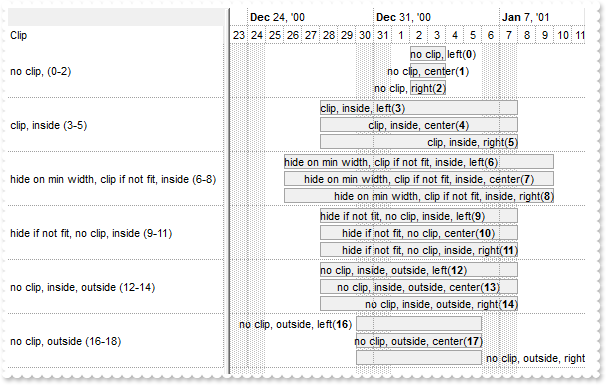
How do I clip/hide/align the bar's extra-caption/text based on the bar's size/width/length

Dim h
With AxG2antt1
.BeginUpdate()
.Columns.Add("Clip")
.ScrollBySingleLine = True
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exRowLines
With .Chart
.AllowResizeChart = EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exRowLines
.FirstVisibleDate = #12/23/2000#
.LevelCount = 2
.PaneWidth(False) = 216
With .Bars.Item("Task")
.Pattern = EXG2ANTTLib.PatternEnum.exPatternBox
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.OverlaidType = EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
End With
.MinUnitWidth = .UnitWidth
End With
With .Items
h = .AddItem("no clip, (0-2)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, right(<b>2</b>)"
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 2
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, center(<b>1</b>)"
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 1
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3","")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, left(<b>0</b>)"
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 0
h = .AddItem("clip, inside (3-5)")
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K1")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "clip, inside, right(<b>5</b>)"
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 5
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K2")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "clip, inside, center(<b>4</b>)"
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 4
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K3")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "clip, inside, left(<b>3</b>)"
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 3
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar(h,"Task",#12/26/2000#,#1/10/2001#,"K1")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "hide on min width, clip if not fit, inside, right(<b>8</b>)"
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 8
.AddBar(h,"Task",#12/26/2000#,#1/10/2001#,"K2")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "hide on min width, clip if not fit, inside, center(<b>7</b>)"
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 7
.AddBar(h,"Task",#12/26/2000#,#1/10/2001#,"K3")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "hide on min width, clip if not fit, inside, left(<b>6</b>)"
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 6
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K1")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "hide if not fit, no clip, inside, right(<b>11</b>)"
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 11
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K2")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "hide if not fit, no clip, center(<b>10</b>)"
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 10
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K3")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "hide if not fit, no clip, inside, left(<b>9</b>)"
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 9
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K1")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, inside, outside, right(<b>14</b>)"
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 14
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K2")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, inside, outside, center(<b>13</b>)"
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 13
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K3")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, inside, outside, left(<b>12</b>)"
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 12
h = .AddItem("no clip, outside (16-18)")
.AddBar(h,"Task",#12/30/2000#,#1/6/2001#,"K1")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, outside, right(<b>18</b>)"
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 18
.AddBar(h,"Task",#12/30/2000#,#1/6/2001#,"K2")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, outside, center(<b>17</b>)"
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 17
.AddBar(h,"Task",#12/30/2000#,#1/6/2001#,"K3")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "no clip, outside, left(<b>16</b>)"
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 16
End With
.EndUpdate()
End With
|
|
1789
|
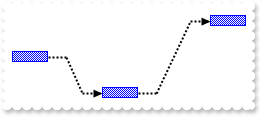
What options do I have to show the links between bars (rectangular SEV, starts vertically, ends vertically)

Dim h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.LinksWidth = 2
End With
With .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",#1/13/2001#,#1/15/2001#,"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/7/2001#,#1/9/2001#,"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",EXG2ANTTLib.LinkPropertyEnum.exLinkShowRound) = 5
End With
.EndUpdate()
End With
|
|
1788
|
What options do I have to show the links between bars (rectangular SV, starts vertically, ends horizontally)

Dim h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.LinksWidth = 2
End With
With .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",#1/13/2001#,#1/15/2001#,"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/7/2001#,#1/9/2001#,"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",EXG2ANTTLib.LinkPropertyEnum.exLinkShowRound) = 4
End With
.EndUpdate()
End With
|
|
1787
|
What options do I have to show the links between bars (rectangular EV, starts horizontally, ends vertically)

Dim h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.LinksWidth = 2
End With
With .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",#1/13/2001#,#1/15/2001#,"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/7/2001#,#1/9/2001#,"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",EXG2ANTTLib.LinkPropertyEnum.exLinkShowRound) = 3
End With
.EndUpdate()
End With
|
|
1786
|
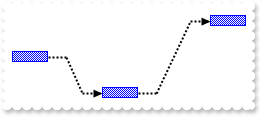
What options do I have to show the links between bars (straight)

Dim h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.LinksWidth = 2
End With
With .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",#1/13/2001#,#1/15/2001#,"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/7/2001#,#1/9/2001#,"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",EXG2ANTTLib.LinkPropertyEnum.exLinkShowRound) = 2
End With
.EndUpdate()
End With
|
|
1785
|
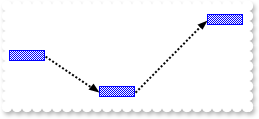
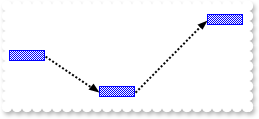
What options do I have to show the links between bars (direct)

Dim h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.LinksWidth = 2
End With
With .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",#1/13/2001#,#1/15/2001#,"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/7/2001#,#1/9/2001#,"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",EXG2ANTTLib.LinkPropertyEnum.exLinkShowRound) = 1
End With
.EndUpdate()
End With
|
|
1784
|
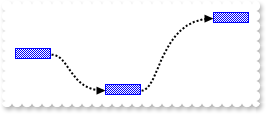
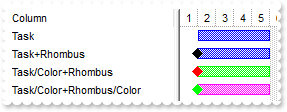
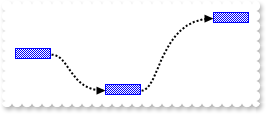
What options do I have to show the links between bars (round)

Dim h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.LinksWidth = 2
End With
With .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",#1/13/2001#,#1/15/2001#,"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/7/2001#,#1/9/2001#,"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",EXG2ANTTLib.LinkPropertyEnum.exLinkShowRound) = -1
End With
.EndUpdate()
End With
|
|
1783
|
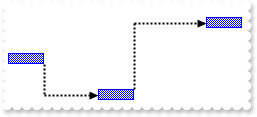
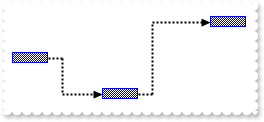
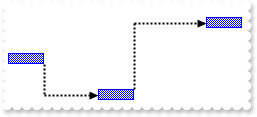
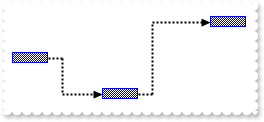
What options do I have to show the links between bars (rectangular, default)

Dim h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 128
.NonworkingDays = 0
.LinksWidth = 2
End With
With .Items
.AddItem("")
h3 = .AddItem("Task 3")
.AddItem("")
.AddBar(h3,"Task",#1/13/2001#,#1/15/2001#,"K3")
h1 = .AddItem("Task 1")
.AddItem("")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/7/2001#,#1/9/2001#,"K2")
.AddItem("")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("<*>",EXG2ANTTLib.LinkPropertyEnum.exLinkShowRound) = 0
End With
.EndUpdate()
End With
|
|
1782
|
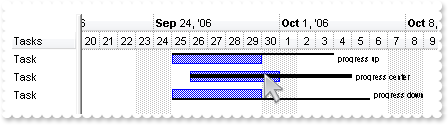
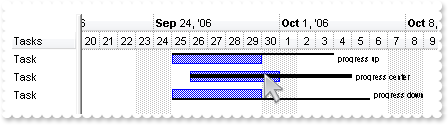
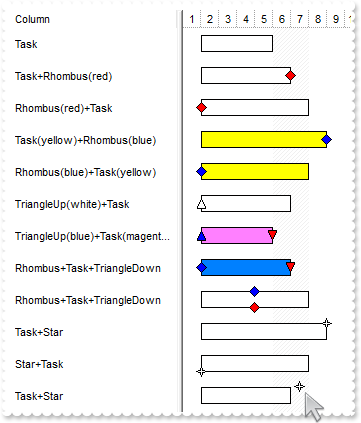
I have a question about whether the control has the functionality to add two bars on the same item, as one would correspond to the item bar and another bar their progress, but progress is required to show dividedly at different times outside the activity bar item

Dim h
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.FirstVisibleDate = #9/20/2006#
.PaneWidth(False) = 64
With .Bars.Copy("Progress","TProgressD")
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
.Shape = EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
With .Bars.Copy("Progress","TProgressC")
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
End With
With .Bars.Copy("Progress","TProgressU")
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
.Shape = EXG2ANTTLib.ShapeBarEnum.exShapeThinUp
End With
End With
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#9/25/2006#,#9/30/2006#,"T1")
.AddBar(h,"TProgressU",#9/25/2006#,#10/4/2006#,"TP1")
.GroupBars(h,"T1",True,h,"TP1",True,3)
.ItemBar(h,"TP1",EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption) = "<font ;6>progress up"
h = .AddItem("Task")
.AddBar(h,"Task",#9/26/2006#,#10/1/2006#,"T2")
.AddBar(h,"TProgressC",#9/26/2006#,#10/5/2006#,"TP2")
.GroupBars(h,"T2",True,h,"TP2",True,3)
.ItemBar(h,"TP2",EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption) = "<font ;6>progress center"
h = .AddItem("Task")
.AddBar(h,"Task",#9/25/2006#,#9/30/2006#,"T3")
.AddBar(h,"TProgressD",#9/25/2006#,#10/6/2006#,"TP3")
.GroupBars(h,"T3",True,h,"TP3",True,3)
.ItemBar(h,"TP3",EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption) = "<font ;6>progress down"
End With
.EndUpdate()
End With
|
|
1781
|
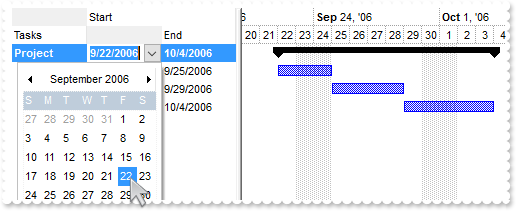
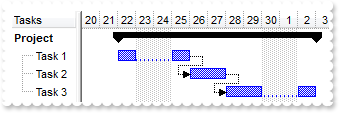
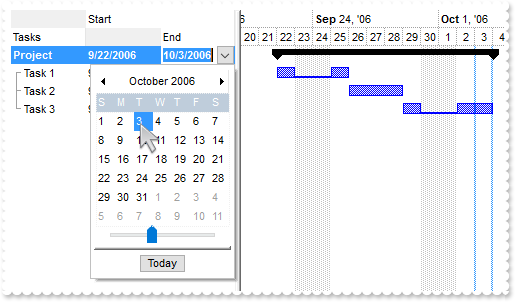
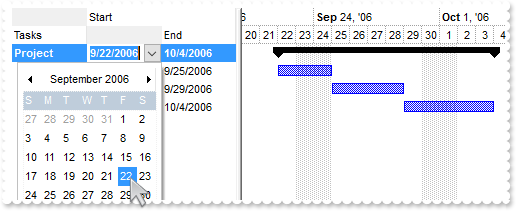
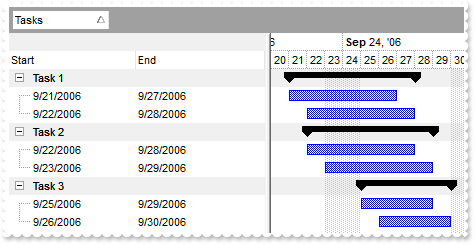
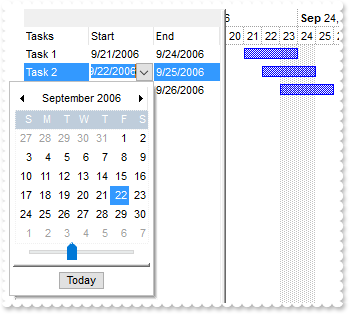
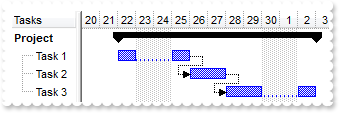
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary, inclusive, working)

Dim h,h1,h2,h3
With AxG2antt1
.BeginUpdate()
.MarkSearchColumn = False
.Indent = 11
.HasLines = EXG2ANTTLib.HierarchyLineEnum.exSolidLine
.Items.AllowCellValueToItemBar = True
With .Columns
.Add("Tasks")
With .Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 544
.Editor.EditType = EXG2ANTTLib.EditTypeEnum.DateType
.LevelKey = 1
End With
With .Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 546
.Editor.EditType = EXG2ANTTLib.EditTypeEnum.DateType
.LevelKey = 1
End With
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.AllowLinkBars = False
.AllowCreateBar = EXG2ANTTLib.CreateBarEnum.exNoCreateBar
.LevelCount = 2
.PaneWidth(False) = 224
With .Bars
With .Add("Underline")
.Color = RGB(0,0,255)
.Shape = EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
With .Add("Task:Underline")
.Shortcut = "T"
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount) = True
End With
End With
End With
With .Items
h = .AddItem("Project")
.AddBar(h,"Summary",#9/21/2006#,#10/3/2006#)
h1 = .InsertItem(h,Nothing,"Task 1")
.AddBar(h1,"T",#9/21/2006#,#9/24/2006#)
h2 = .InsertItem(h,Nothing,"Task 2")
.AddBar(h2,"T",#9/24/2006#,#9/28/2006#)
h3 = .InsertItem(h,Nothing,"Task 3")
.AddBar(h3,"T",#9/28/2006#,#10/3/2006#)
.DefineSummaryBars(h,"",h1,"")
.DefineSummaryBars(h,"",h2,"")
.DefineSummaryBars(h,"",h3,"")
.ExpandItem(h) = True
.ItemBold(h) = True
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveStart) = #9/22/2006#
End With
.EndUpdate()
End With
|
|
1780
|
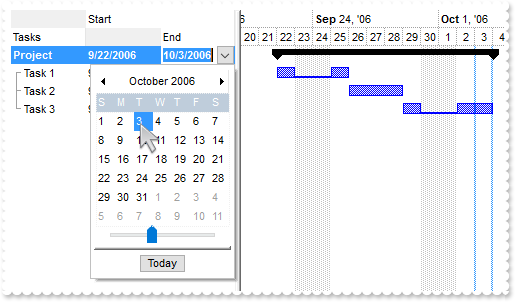
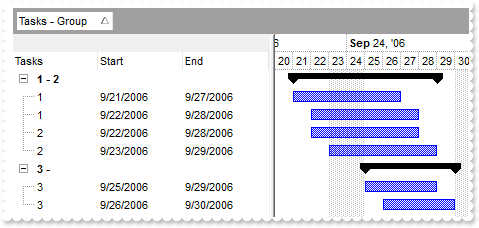
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary)

Dim h,h1,h2,h3
With AxG2antt1
.BeginUpdate()
.MarkSearchColumn = False
.Indent = 11
.HasLines = EXG2ANTTLib.HierarchyLineEnum.exSolidLine
.Items.AllowCellValueToItemBar = True
With .Columns
.Add("Tasks")
With .Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 544
.Editor.EditType = EXG2ANTTLib.EditTypeEnum.DateType
.LevelKey = 1
End With
With .Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 545
.Editor.EditType = EXG2ANTTLib.EditTypeEnum.DateType
.LevelKey = 1
End With
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.AllowLinkBars = False
.AllowCreateBar = EXG2ANTTLib.CreateBarEnum.exNoCreateBar
.LevelCount = 2
.PaneWidth(False) = 224
End With
With .Items
h = .AddItem("Project")
.AddBar(h,"Summary",#9/21/2006#,#10/3/2006#)
h1 = .InsertItem(h,Nothing,"Task 1")
.AddBar(h1,"Task",#9/21/2006#,#9/24/2006#)
h2 = .InsertItem(h,Nothing,"Task 2")
.AddBar(h2,"Task",#9/24/2006#,#9/28/2006#)
h3 = .InsertItem(h,Nothing,"Task 3")
.AddBar(h3,"Task",#9/28/2006#,#10/3/2006#)
.DefineSummaryBars(h,"",h1,"")
.DefineSummaryBars(h,"",h2,"")
.DefineSummaryBars(h,"",h3,"")
.ExpandItem(h) = True
.ItemBold(h) = True
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveStart) = #9/22/2006#
End With
.EndUpdate()
End With
|
|
1779
|
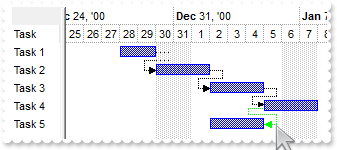
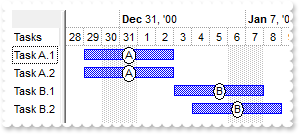
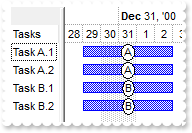
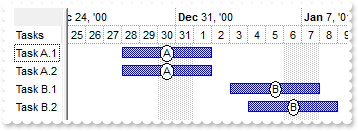
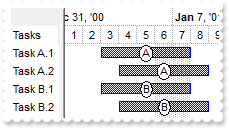
Is it possible to programmatically move all bars of specified key to end at specified date (inclusive)

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<A*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveEndInclusive) = #1/2/2001#
End With
.EndUpdate()
End With
|
|
1778
|
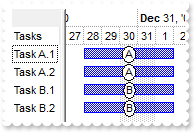
Is it possible to programmatically move all bars to end at specified date (inclusive)

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveEndInclusive) = #1/2/2001#
End With
.EndUpdate()
End With
|
|
1777
|
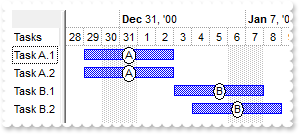
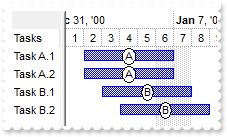
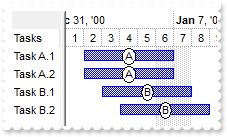
Is it possible to programmatically move all bars of specified key to end at specified date

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<A*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveEnd) = #1/2/2001#
End With
.EndUpdate()
End With
|
|
1776
|
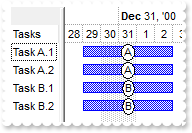
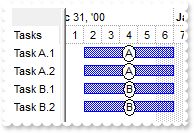
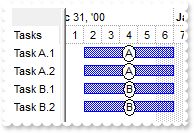
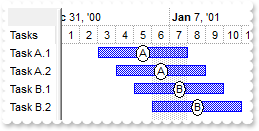
Is it possible to programmatically move all bars to end at specified date

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveEnd) = #1/2/2001#
End With
.EndUpdate()
End With
|
|
1775
|
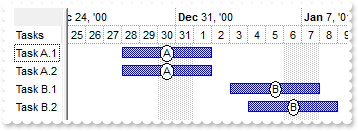
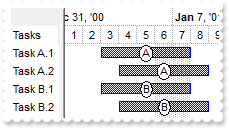
Is it possible to programmatically move all bars of specified key to start at specified date

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<A*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveStart) = #1/2/2001#
End With
.EndUpdate()
End With
|
|
1774
|
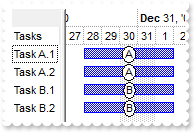
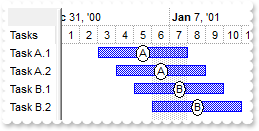
Is it possible to programmatically move all bars to start at specified date

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveStart) = #1/2/2001#
End With
.EndUpdate()
End With
|
|
1773
|
Is it possible to programmatically move all bars of specified key

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<A*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMove) = 2
End With
.EndUpdate()
End With
|
|
1772
|
Is it possible to programmatically move all bars

With AxG2antt1
.BeginUpdate()
.Debug = True
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
.AddBar(.AddItem("Task A.1"),"Task",#1/1/2001#,#1/6/2001#,"A")
.AddBar(.AddItem("Task A.2"),"Task",#1/2/2001#,#1/7/2001#,"A")
.AddBar(.AddItem("Task B.1"),"Task",#1/3/2001#,#1/8/2001#,"B")
.AddBar(.AddItem("Task B.2"),"Task",#1/4/2001#,#1/9/2001#,"B")
.ItemBar(0,"<*>",EXG2ANTTLib.ItemBarPropertyEnum.exBarMove) = 2
End With
.EndUpdate()
End With
|
|
1771
|
How can I programmatically move a bar, so it ends at specified date (inclusive)
Dim h
With AxG2antt1
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/1/2001#,#1/6/2001#,"A")
.ItemBar(h,"A",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveEndInclusive) = #1/4/2001#
End With
End With
|
|
1770
|
How can I programmatically move a bar, so it ends at specified date
Dim h
With AxG2antt1
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/1/2001#,#1/6/2001#,"A")
.ItemBar(h,"A",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveEnd) = #1/4/2001#
End With
End With
|
|
1769
|
How can I programmatically move a bar, so it starts at specified date
Dim h
With AxG2antt1
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.PaneWidth(False) = 48
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/1/2001#,#1/6/2001#,"A")
.ItemBar(h,"A",EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveStart) = #1/4/2001#
End With
End With
|
|
1768
|
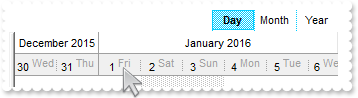
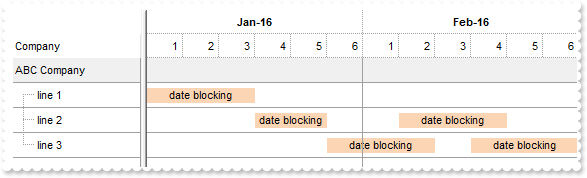
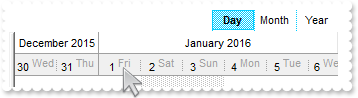
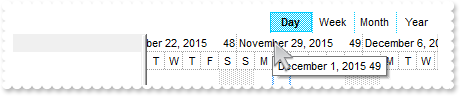
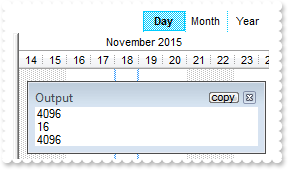
I canít figure out how to control the date and time format (in level 0, 1 and 2) when the user click on the OverviewZoom bottom

With AxG2antt1
.BeginUpdate()
.HeaderHeight = 22
With .Chart
.FirstVisibleDate = #1/1/2016#
.PaneWidth(False) = 0
.LevelCount = 2
.DrawLevelSeparator = EXG2ANTTLib.LevelLineEnum.exLevelSolidLine
.AllowResizeChart = EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
.MaxUnitWidth = 196
With .Level(0)
.Alignment = EXG2ANTTLib.AlignmentEnum.exHOutside Or EXG2ANTTLib.AlignmentEnum.CenterAlignment
.DrawTickLines = EXG2ANTTLib.LevelLineEnum.exLevelSolidLine
End With
With .Level(1)
.DrawTickLines = EXG2ANTTLib.LevelLineEnum.exLevelMiddleLine Or EXG2ANTTLib.LevelLineEnum.exLevelDotLine
.DrawTickLinesFrom(0,EXG2ANTTLib.LevelLineEnum.exLevelSolidLine)
.BackColor = RGB(240,240,240)
End With
.OverviewVisible = EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAllVisible
.AllowOverviewZoom = EXG2ANTTLib.OverviewZoomEnum.exAlwaysZoom
.UnitWidth = 24
.Label(EXG2ANTTLib.UnitEnum.exSecond) = ""
.Label(EXG2ANTTLib.UnitEnum.exMinute) = ""
.Label(EXG2ANTTLib.UnitEnum.exHour) = ""
.Label(EXG2ANTTLib.UnitEnum.exWeek) = ""
.Label(EXG2ANTTLib.UnitEnum.exDay) = "<font ;6><%d%><|><%d%><|><%d%> <fgcolor=A0A0A0><off -4><%d1%><|><%d%> <fgcolor=A0A0A0><off -4><%d2%><|><%d%> <fgcolor=A0A0A0><o" & _
"ff -4><%d3%><|><%d%> <fgcolor=A0A0A0><off -4><%dddd%><||><||>4096"
.UnitScale = EXG2ANTTLib.UnitEnum.exDay
.ScrollTo(.FirstVisibleDate,1)
End With
.Columns.Add("Default")
.EndUpdate()
End With
|
|
1767
|
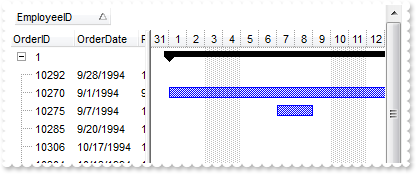
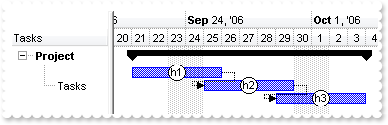
Can I use GroupBars with OverlaidType method

Dim h,h1,h2,h3
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.Debug = True
.LinesAtRoot = EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.ScrollBySingleLine = True
.BackColorLevelHeader = .BackColor
With .Chart
.LevelCount = 2
.FirstVisibleDate = #9/20/2006#
.PaneWidth(False) = 96
.Bars.Item("Task").OverlaidType = EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
h = .AddItem("Project")
.AddBar(h,"Summary",#9/21/2006#,#10/4/2006#)
h1 = .InsertItem(h,Nothing,"Tasks")
.AddBar(h1,"Task",#9/21/2006#,#9/26/2006#,"h1")
h2 = h1
.AddBar(h2,"Task",#9/25/2006#,#9/30/2006#,"h2")
.AddLink("L1",h1,"h1",h2,"h2")
h3 = h1
.AddBar(h3,"Task",#9/29/2006#,#10/4/2006#,"h3")
.AddLink("L2",h2,"h2",h3,"h3")
.DefineSummaryBars(h,"",h1,"h1")
.DefineSummaryBars(h,"",h2,"h2")
.DefineSummaryBars(h,"",h3,"h3")
.ExpandItem(h) = True
.ItemBold(h) = True
.GroupBars(h1,"h1",False,h2,"h2",True,31,"0;5;-1")
.GroupBars(h2,"h2",False,h3,"h3",True,31,"0;5;-1")
End With
.EndUpdate()
End With
|
|
1766
|
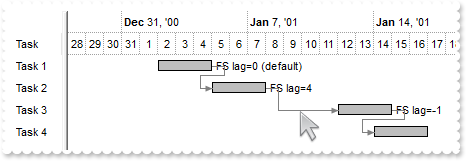
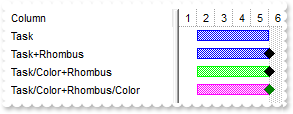
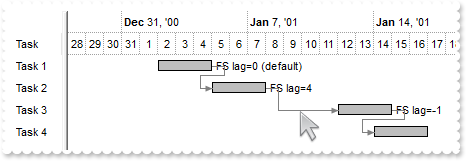
How do I change the link's lag so I can schedule bars to start later (with nonworking part)

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub AxG2antt1_BarResizing(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_BarResizingEvent) Handles AxG2antt1.BarResizing
With AxG2antt1
.Items.SchedulePDM(e.item,e.key)
End With
End Sub
Dim h1,h2,h3,h4
With AxG2antt1
.BeginUpdate()
.DefaultItemHeight = 22
.HeaderHeight = .DefaultItemHeight
.BackColorLevelHeader = .BackColor
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.LinksStyle = EXG2ANTTLib.LinkStyleEnum.exLinkSolid
.LinksColor = RGB(128,128,128)
.LevelCount = 2
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
With .Bars.Item("Task")
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount) = True
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
.Color = RGB(0,0,0)
.StartColor = RGB(190,190,190)
.EndColor = .StartColor
.Pattern = EXG2ANTTLib.PatternEnum.exPatternBox
End With
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/5/2001#,"K1","FS lag=0 (default)")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/2/2001#,#1/5/2001#,"K2","FS lag=4")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",#1/2/2001#,#1/5/2001#,"K3","FS lag=-1")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",EXG2ANTTLib.LinkPropertyEnum.exLinkPDMWorkingDelay) = 4
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",#1/2/2001#,#1/5/2001#,"K4")
.AddLink("L3",h3,"K3",h4,"K4")
.Link("L3",EXG2ANTTLib.LinkPropertyEnum.exLinkPDMWorkingDelay) = -1
.SchedulePDM(0,"K1")
End With
.EndUpdate()
End With
|
|
1765
|
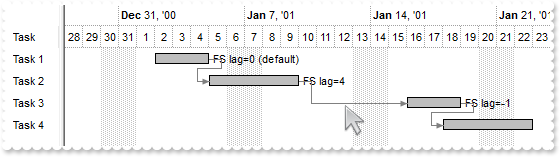
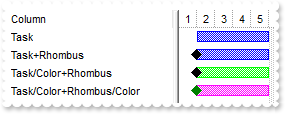
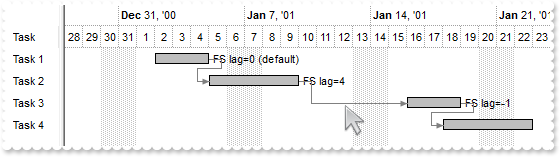
How do I change the link's lag so I can schedule bars to start later (without nonworking part)

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub AxG2antt1_BarResizing(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_BarResizingEvent) Handles AxG2antt1.BarResizing
With AxG2antt1
.Items.SchedulePDM(e.item,e.key)
End With
End Sub
Dim h1,h2,h3,h4
With AxG2antt1
.BeginUpdate()
.DefaultItemHeight = 22
.HeaderHeight = .DefaultItemHeight
.BackColorLevelHeader = .BackColor
.AntiAliasing = True
.Columns.Add("Task")
With .Chart
.LinksStyle = EXG2ANTTLib.LinkStyleEnum.exLinkSolid
.LinksColor = RGB(128,128,128)
.LevelCount = 2
.NonworkingDays = 0
.FirstVisibleDate = #12/28/2000#
.PaneWidth(False) = 48
With .Bars.Item("Task")
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
.Color = RGB(0,0,0)
.StartColor = RGB(190,190,190)
.EndColor = .StartColor
.Pattern = EXG2ANTTLib.PatternEnum.exPatternBox
End With
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/5/2001#,"K1","FS lag=0 (default)")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/2/2001#,#1/5/2001#,"K2","FS lag=4")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",#1/2/2001#,#1/5/2001#,"K3","FS lag=-1")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",EXG2ANTTLib.LinkPropertyEnum.exLinkPDMDelay) = 4
h4 = .AddItem("Task 4")
.AddBar(h4,"Task",#1/2/2001#,#1/5/2001#,"K4")
.AddLink("L3",h3,"K3",h4,"K4")
.Link("L3",EXG2ANTTLib.LinkPropertyEnum.exLinkPDMDelay) = -1
.SchedulePDM(0,"K1")
End With
.EndUpdate()
End With
|
|
1764
|
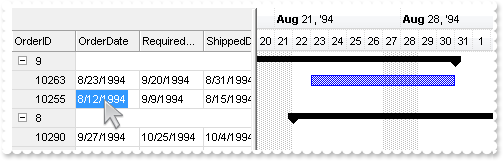
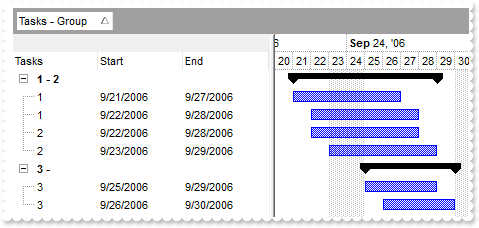
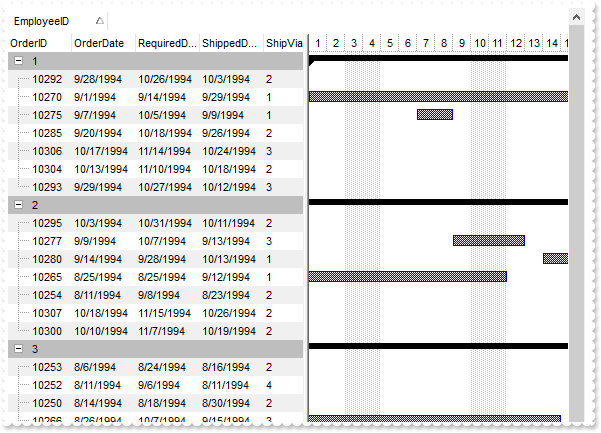
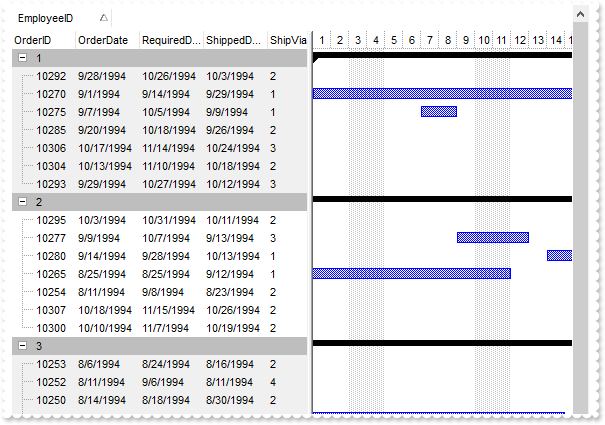
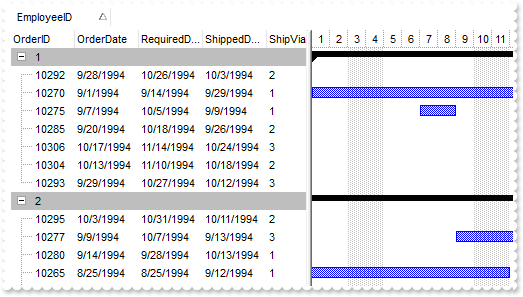
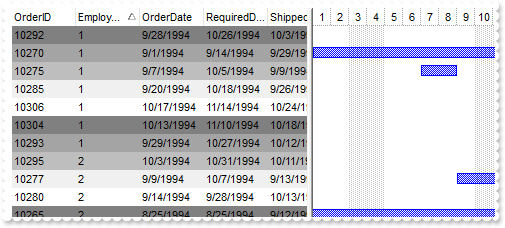
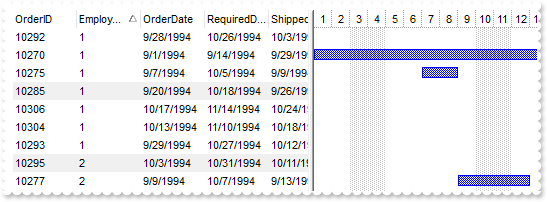
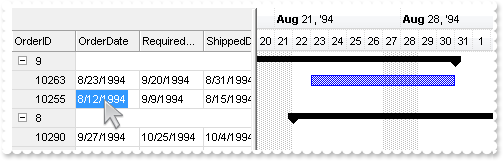
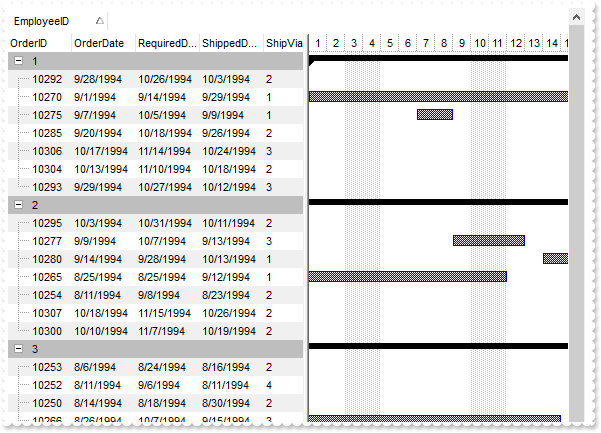
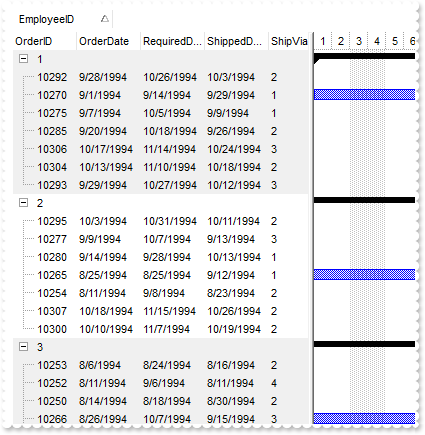
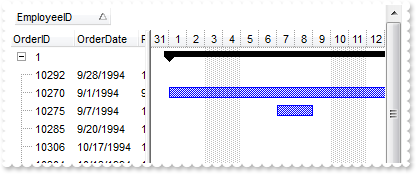
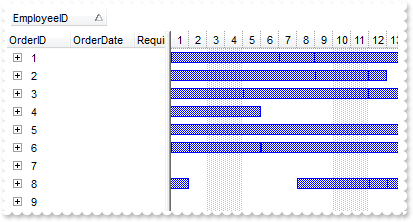
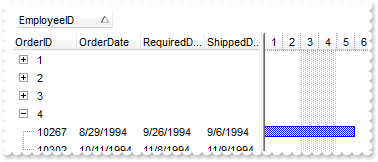
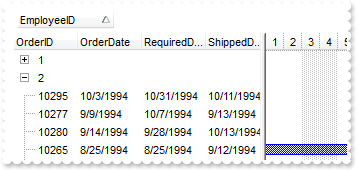
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.AddBar(e.item,"Summary",.CellValue(e.item,2),.CellValue(e.item,4))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub AxG2antt1_MouseDownEvent(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_MouseDownEvent) Handles AxG2antt1.MouseDownEvent
Dim c,hit,i
With AxG2antt1
i = .get_ItemFromPoint(-1,-1,c,hit)
.FullRowSelect = .Columns.Item(c).Data
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.HeaderHeight = 22
.HeaderAppearance = EXG2ANTTLib.AppearanceEnum.Flat
.BackColorLock = RGB(240,240,240)
.BackColorHeader = .BackColorLock
.HasLines = EXG2ANTTLib.HierarchyLineEnum.exNoLine
.ColumnAutoResize = False
.SortBarVisible = False
.AllowGroupBy = True
.ReadOnly = EXG2ANTTLib.ReadOnlyEnum.exReadOnly
.ShowFocusRect = False
.CountLockedColumns = 1
.AutoDrag = EXG2ANTTLib.AutoDragEnum.exAutoDragScroll
.SingleSort = False
.ColumnsAllowSizing = True
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exAllLines
.GridLineStyle = EXG2ANTTLib.GridLinesStyleEnum.exGridLinesSolid
.GridLineColor = RGB(220,220,220)
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.LevelCount = 2
.Chart.PaneWidth(False) = 256
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Columns.Item(0).Data = -1
.Layout = "singlesort=""C5:1"";multiplesort="" C1:2"""
.EndUpdate()
End With
|
|
1763
|
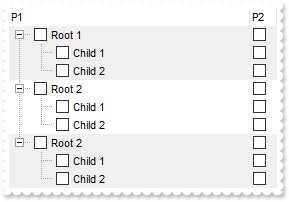
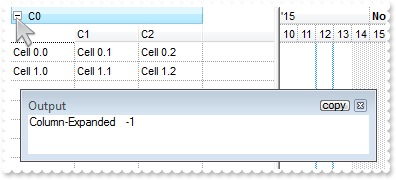
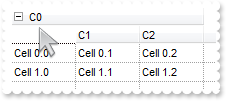
I've also hit a strange problem with the BeforeExpandItem event - the Cancel parameter is declared as const in Delphi when I believe it should be declared as var or out so I can use it to return OleVariant(True) to cancel the operation, or am I missing something, or how can I disable expanding / collapsing the items
' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub AxG2antt1_BeforeExpandItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_BeforeExpandItemEvent) Handles AxG2antt1.BeforeExpandItem
With AxG2antt1
.set_EventParam(1,True)
End With
End Sub
' Event event - Notifies the application once the control fires an event.
Private Sub AxG2antt1_Event(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_EventEvent) Handles AxG2antt1.Event
With AxG2antt1
Debug.Print( .get_EventParam(-2) )
End With
End Sub
Dim h
With AxG2antt1
.BeginUpdate()
.LinesAtRoot = EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Default")
With .Items
h = .AddItem("Root A")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root B")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1762
|
Is there any way I can get rid / hide of the vertical blue lines ( today, selected date )
With AxG2antt1
.BeginUpdate()
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.MarkSelectDateColor = .BackColor
.MarkTodayColor = .BackColor
End With
.EndUpdate()
End With
|
|
1761
|
Is it possible to search for a bar through items only ( not including the locked items )

Dim h
With AxG2antt1
.BeginUpdate()
.Debug = True
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.FirstVisibleDate = #12/31/2015#
End With
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = True
.Columns.Add("Column")
With .Columns.Add("Find")
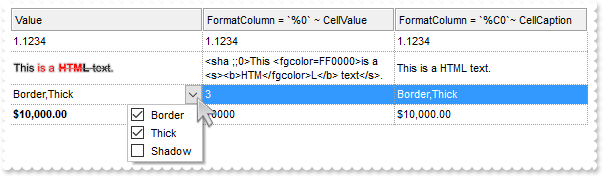
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueFormat) = 1
.Visible = False
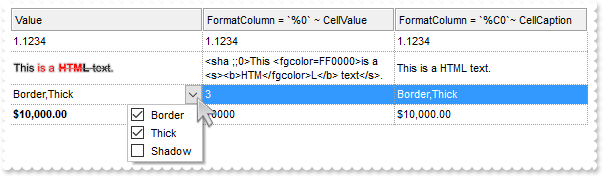
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
End With
.Chart.ColumnsFormatLevel = "1"
With .Items
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exTop) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,0)
.CellValue(h,0) = "locked-top 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T1")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,1)
.CellValue(h,0) = "locked-top 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T2")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,2)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",#1/4/2016#,#1/8/2016#,"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",#1/5/2016#,#1/9/2016#,"T4")
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exMiddle) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,0)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,1)
.CellValue(h,0) = "locked-bottom 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T5")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,2)
.CellValue(h,0) = "locked-bottom 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T6")
End With
With .Items
h = .FindBar("T4",0)
.ItemBar(h,.FirstItemBar(h),EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 255
.CellValue(h,1) = h
End With
.EndUpdate()
End With
|
|
1760
|
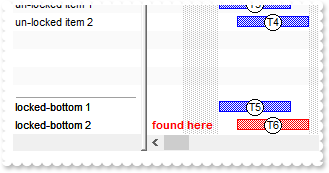
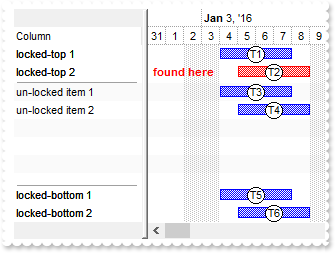
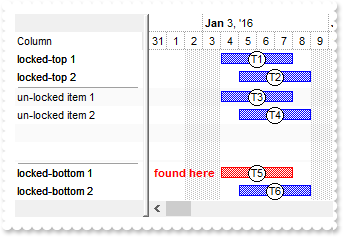
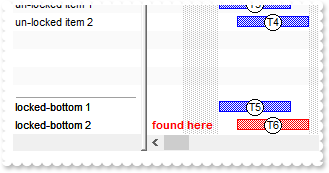
Is it possible to search for a bar through bottom-locked-items only

Dim h
With AxG2antt1
.BeginUpdate()
.Debug = True
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.FirstVisibleDate = #12/31/2015#
End With
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = True
.Columns.Add("Column")
With .Columns.Add("Find")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueFormat) = 1
.Visible = False
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
End With
.Chart.ColumnsFormatLevel = "1"
With .Items
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exTop) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,0)
.CellValue(h,0) = "locked-top 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T1")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,1)
.CellValue(h,0) = "locked-top 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T2")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,2)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",#1/4/2016#,#1/8/2016#,"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",#1/5/2016#,#1/9/2016#,"T4")
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exMiddle) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,0)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,1)
.CellValue(h,0) = "locked-bottom 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T5")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,2)
.CellValue(h,0) = "locked-bottom 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T6")
End With
With .Items
h = .FindBar("T6",-4)
.ItemBar(h,.FirstItemBar(h),EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 255
.CellValue(h,1) = h
End With
.EndUpdate()
End With
|
|
1759
|
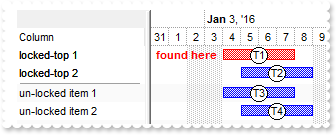
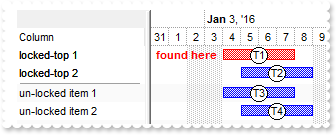
Is it possible to search for a bar through top-locked-items only

Dim h
With AxG2antt1
.BeginUpdate()
.Debug = True
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.FirstVisibleDate = #12/31/2015#
End With
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = True
.Columns.Add("Column")
With .Columns.Add("Find")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueFormat) = 1
.Visible = False
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
End With
.Chart.ColumnsFormatLevel = "1"
With .Items
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exTop) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,0)
.CellValue(h,0) = "locked-top 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T1")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,1)
.CellValue(h,0) = "locked-top 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T2")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,2)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",#1/4/2016#,#1/8/2016#,"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",#1/5/2016#,#1/9/2016#,"T4")
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exMiddle) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,0)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,1)
.CellValue(h,0) = "locked-bottom 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T5")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,2)
.CellValue(h,0) = "locked-bottom 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T6")
End With
With .Items
h = .FindBar("T1",-3)
.ItemBar(h,.FirstItemBar(h),EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 255
.CellValue(h,1) = h
End With
.EndUpdate()
End With
|
|
1758
|
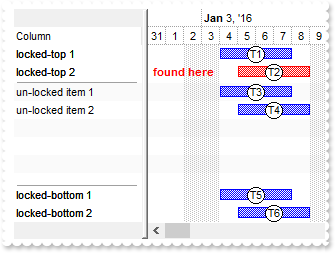
Is it possible to search for a bar through all locked-items only

Dim h
With AxG2antt1
.BeginUpdate()
.Debug = True
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.FirstVisibleDate = #12/31/2015#
End With
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = True
.Columns.Add("Column")
With .Columns.Add("Find")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueFormat) = 1
.Visible = False
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
End With
.Chart.ColumnsFormatLevel = "1"
With .Items
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exTop) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,0)
.CellValue(h,0) = "locked-top 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T1")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,1)
.CellValue(h,0) = "locked-top 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T2")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,2)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",#1/4/2016#,#1/8/2016#,"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",#1/5/2016#,#1/9/2016#,"T4")
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exMiddle) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,0)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,1)
.CellValue(h,0) = "locked-bottom 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T5")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,2)
.CellValue(h,0) = "locked-bottom 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T6")
End With
With .Items
h = .FindBar("T2",-2)
.ItemBar(h,.FirstItemBar(h),EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 255
.CellValue(h,1) = h
End With
.EndUpdate()
End With
|
|
1757
|
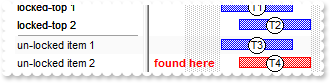
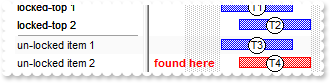
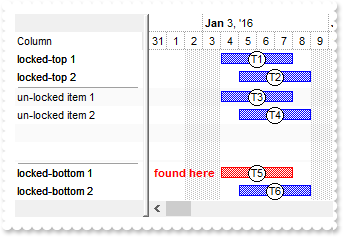
Is it possible to search for a bar through all items ( including locked items )

Dim h
With AxG2antt1
.BeginUpdate()
.Debug = True
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.FirstVisibleDate = #12/31/2015#
End With
.BackColorAlternate = RGB(250,250,250)
.ShowLockedItems = True
.Columns.Add("Column")
With .Columns.Add("Find")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueFormat) = 1
.Visible = False
.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
End With
.Chart.ColumnsFormatLevel = "1"
With .Items
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exTop) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,0)
.CellValue(h,0) = "locked-top 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T1")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,1)
.CellValue(h,0) = "locked-top 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T2")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exTop,2)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",#1/4/2016#,#1/8/2016#,"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",#1/5/2016#,#1/9/2016#,"T4")
.LockedItemCount(EXG2ANTTLib.VAlignmentEnum.exMiddle) = 3
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,0)
.SelectItem(h) = False
.ItemDivider(h) = 0
.ItemHeight(h) = 2
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,1)
.CellValue(h,0) = "locked-bottom 1"
.AddBar(h,"Task",#1/4/2016#,#1/8/2016#,"T5")
h = .LockedItem(EXG2ANTTLib.VAlignmentEnum.exMiddle,2)
.CellValue(h,0) = "locked-bottom 2"
.AddBar(h,"Task",#1/5/2016#,#1/9/2016#,"T6")
End With
With .Items
h = .FindBar("T5",-1)
.ItemBar(h,.FirstItemBar(h),EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 255
.CellValue(h,1) = h
End With
.EndUpdate()
End With
|
|
1756
|
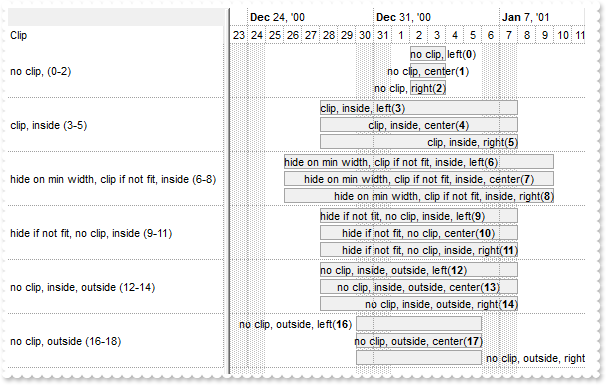
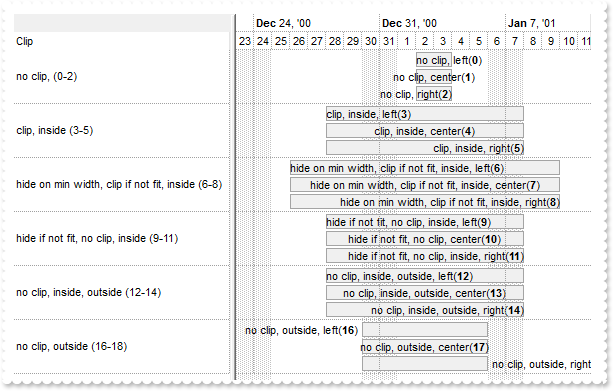
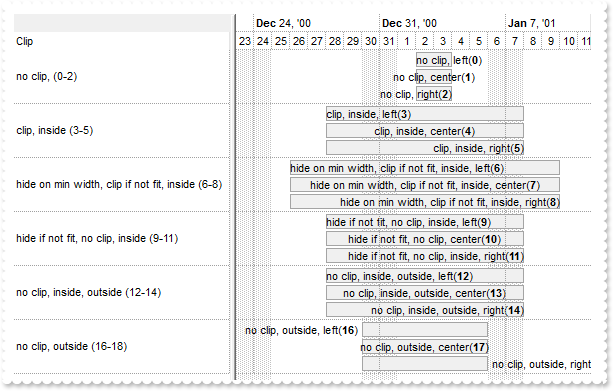
How do I clip/hide/align the bar's caption/text based on the bar's size/width/length

Dim h
With AxG2antt1
.BeginUpdate()
.Columns.Add("Clip")
.ScrollBySingleLine = True
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exRowLines
With .Chart
.AllowResizeChart = EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exRowLines
.FirstVisibleDate = #12/23/2000#
.LevelCount = 2
.PaneWidth(False) = 216
With .Bars.Item("Task")
.Pattern = EXG2ANTTLib.PatternEnum.exPatternBox
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.OverlaidType = EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
End With
.MinUnitWidth = .UnitWidth
End With
With .Items
h = .AddItem("no clip, (0-2)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1","no clip, right(<b>2</b>)")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 2
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2","no clip, center(<b>1</b>)")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 1
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3","no clip, left(<b>0</b>)")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 0
h = .AddItem("clip, inside (3-5)")
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K1","clip, inside, right(<b>5</b>)")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 5
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K2","clip, inside, center(<b>4</b>)")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 4
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K3","clip, inside, left(<b>3</b>)")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 3
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar(h,"Task",#12/26/2000#,#1/10/2001#,"K1","hide on min width, clip if not fit, inside, right(<b>8</b>)")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 8
.AddBar(h,"Task",#12/26/2000#,#1/10/2001#,"K2","hide on min width, clip if not fit, inside, center(<b>7</b>)")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 7
.AddBar(h,"Task",#12/26/2000#,#1/10/2001#,"K3","hide on min width, clip if not fit, inside, left(<b>6</b>)")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 6
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K1","hide if not fit, no clip, inside, right(<b>11</b>)")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 11
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K2","hide if not fit, no clip, center(<b>10</b>)")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 10
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K3","hide if not fit, no clip, inside, left(<b>9</b>)")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 9
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K1","no clip, inside, outside, right(<b>14</b>)")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 14
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K2","no clip, inside, outside, center(<b>13</b>)")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 13
.AddBar(h,"Task",#12/28/2000#,#1/8/2001#,"K3","no clip, inside, outside, left(<b>12</b>)")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 12
h = .AddItem("no clip, outside (16-18)")
.AddBar(h,"Task",#12/30/2000#,#1/6/2001#,"K1","no clip, outside, right(<b>18</b>)")
.ItemBar(h,"K1",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
.AddBar(h,"Task",#12/30/2000#,#1/6/2001#,"K2","no clip, outside, center(<b>17</b>)")
.ItemBar(h,"K2",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 17
.AddBar(h,"Task",#12/30/2000#,#1/6/2001#,"K3","no clip, outside, left(<b>16</b>)")
.ItemBar(h,"K3",EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 16
End With
.EndUpdate()
End With
|
|
1755
|
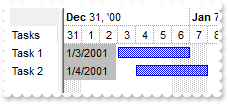
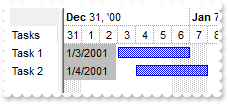
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 2)
' DateChange event - Occurs when the first visible date is changed.
Private Sub AxG2antt1_DateChange(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.DateChange
With AxG2antt1
.Chart.FirstVisibleDate = #1/2/2001#
End With
End Sub
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.LeftAlignment
End With
With .Columns.Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Chart
.FirstVisibleDate = #1/2/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
.ScrollBar = False
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2001#,#1/7/2001#)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2001#,#1/8/2001#)
End With
.EndUpdate()
End With
|
|
1754
|
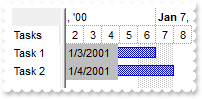
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar, including limiting the bars
' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub AxG2antt1_BarResizing(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_BarResizingEvent) Handles AxG2antt1.BarResizing
With AxG2antt1
With .Items
.ItemBar(e.item,e.key,EXG2ANTTLib.ItemBarPropertyEnum.exBarMinStart) = #1/1/2001#
.ItemBar(e.item,e.key,EXG2ANTTLib.ItemBarPropertyEnum.exBarMaxEnd) = #2/1/2001#
End With
End With
End Sub
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.LeftAlignment
End With
With .Columns.Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Chart
.FirstVisibleDate = #1/2/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
.ScrollRange(EXG2ANTTLib.ScrollRangeEnum.exStartDate) = #1/1/2001#
.ScrollRange(EXG2ANTTLib.ScrollRangeEnum.exEndDate) = #1/31/2001#
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2001#,#1/7/2001#)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2001#,#1/8/2001#)
End With
.EndUpdate()
End With
|
|
1753
|
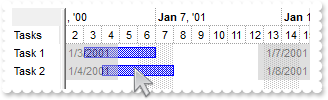
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 1)
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.LeftAlignment
End With
With .Columns.Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Chart
.FirstVisibleDate = #1/2/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
.ScrollRange(EXG2ANTTLib.ScrollRangeEnum.exStartDate) = #1/1/2001#
.ScrollRange(EXG2ANTTLib.ScrollRangeEnum.exEndDate) = #1/31/2001#
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2001#,#1/7/2001#)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2001#,#1/8/2001#)
End With
.EndUpdate()
End With
|
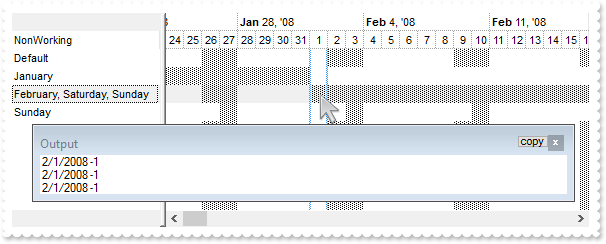
|
1752
|
Is it possible to have "Preview Window" as a "Modal Window or 'always-on-top window'"
Dim h1,h2
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",#1/5/2001#,#1/7/2001#,"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",EXG2ANTTLib.LinkPropertyEnum.exLinkStartPos) = 0
End With
.EndUpdate()
With CreateObject("Exontrol.Print")
Debug.Print( .Version )
.Foreground = -1
.PrintExt = AxG2antt1.GetOcx()
.Preview()
End With
End With
|
|
1751
|
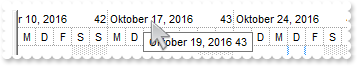
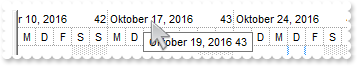
The week number is not correct (wrong). What can I do

With AxG2antt1
With .Chart
.FirstWeekDay = .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(False) = 0
.UnitScale = EXG2ANTTLib.UnitEnum.exWeek
.UnitWidth = 32
.FirstVisibleDate = #1/1/2016#
.AdjustLevelsToBase = True
.WeekNumberAs = EXG2ANTTLib.WeekNumberAsEnum.exISO8601WeekNumber
.ShowNonworkingDates = False
.ScrollTo(.FirstVisibleDate,1)
End With
End With
|
|
1750
|
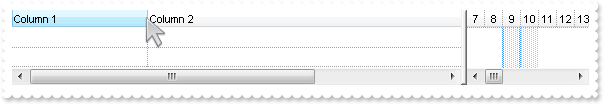
When the user zooms with the mouse, the chart automatically switches the unit scale - ideally I'd like to replicate this so I can switch the unitscale at the same "zoom levels" that the mouse zooming does - is this possible
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub AxG2antt1_ChartEndChanging(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_ChartEndChangingEvent) Handles AxG2antt1.ChartEndChanging
With AxG2antt1
With .Chart
Debug.Print( "FirstVisibleDate" )
Debug.Print( .FirstVisibleDate )
Debug.Print( "UnitScale" )
Debug.Print( .UnitScale )
Debug.Print( "UnitWidth" )
Debug.Print( .UnitWidth )
End With
End With
End Sub
With AxG2antt1
.BeginUpdate()
With .Chart
.LevelCount = 3
.AllowResizeChart = EXG2ANTTLib.ResizeChartEnum.exAllowChangeUnitScale Or EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
.PaneWidth(False) = 0
.MarkTodayColor = .BackColor
End With
.EndUpdate()
End With
|
|
1749
|
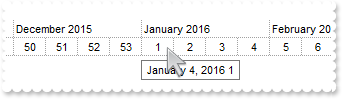
The first week number is not correctly assigned. What can I do

With AxG2antt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2016#
.LevelCount = 2
.FirstWeekDay = EXG2ANTTLib.WeekDayEnum.exMonday
.UnitScale = EXG2ANTTLib.UnitEnum.exWeek
.ScrollTo(.FirstVisibleDate,1)
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exAllLines
.AdjustLevelsToBase = True
.Level(0).Label = "<c><%mmmm%>"
End With
End With
|
|
1748
|
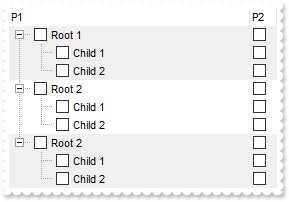
How can I display the +/- expand - collapse buttons, a bit larger

Dim h
With AxG2antt1
.BeginUpdate()
With .VisualAppearance
.Add(3,"c:\exontrol\images\normal.ebn")
.Add(4,"c:\exontrol\images\pushed.ebn")
.Add(1,"CP:3 -4 -4 4 4")
.Add(2,"CP:4 -4 -4 4 4")
End With
.LinesAtRoot = EXG2ANTTLib.LinesAtRootEnum.exGroupLinesAtRoot
.HasButtons = EXG2ANTTLib.ExpandButtonEnum.exCustom
.set_HasButtonsCustom(False,16777216)
.set_HasButtonsCustom(True,33554432)
.Columns.Add("Column")
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child")
End With
.EndUpdate()
End With
|
|
1747
|
Is there any option to control where I can drop the items when using the AutoDrag property
' AllowAutoDrag event - Occurs when the user drags the item between InsertA and InsertB as child of NewParent.
Private Sub AxG2antt1_AllowAutoDrag(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AllowAutoDragEvent) Handles AxG2antt1.AllowAutoDrag
With AxG2antt1
With .Items
Debug.Print( "NewParent" )
Debug.Print( .CellCaption(e.newParent,0) )
Debug.Print( "After" )
Debug.Print( .CellCaption(e.insertA,0) )
Debug.Print( "Before" )
Debug.Print( .CellCaption(e.insertB,0) )
End With
e.cancel = True
End With
End Sub
Dim h,h1,h2,h3
With AxG2antt1
.BeginUpdate()
.AutoDrag = EXG2ANTTLib.AutoDragEnum.exAutoDragPositionAny
.LinesAtRoot = EXG2ANTTLib.LinesAtRootEnum.exNoLinesAtRoot
.HasLines = EXG2ANTTLib.HierarchyLineEnum.exThinLine
.ShowFocusRect = False
.Columns.Add("Task")
With .Chart
.ShowNonworkingDates = False
.FirstVisibleDate = #12/29/2000#
.PaneWidth(False) = 96
.LevelCount = 2
End With
With .Items
h = .AddItem("Group 1")
.ItemDivider(h) = 0
.ItemBold(h) = True
h1 = .InsertItem(h,Nothing,"Task 1")
.AddBar(h1,"Task",#1/2/2001#,#1/4/2001#,"K1")
h2 = .InsertItem(h,Nothing,"Task 2")
.AddBar(h2,"Task",#1/5/2001#,#1/7/2001#,"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",EXG2ANTTLib.LinkPropertyEnum.exLinkText) = "L1"
h3 = .InsertItem(h,Nothing,"Task 3")
.AddBar(h3,"Task",#1/8/2001#,#1/10/2001#,"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",EXG2ANTTLib.LinkPropertyEnum.exLinkText) = "L2"
.ExpandItem(h) = True
h = .AddItem("Group 2")
.ItemBold(h) = True
.ItemDivider(h) = 0
End With
.EndUpdate()
End With
|
|
1746
|
The column (chart section ) overlaps the bars, when using the ColumnsFormatLevel property. How can I prevent that

With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.LeftAlignment
End With
With .Columns.Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Chart
.FirstVisibleDate = #1/2/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
.ColumnsTransparent = 50
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2001#,#1/7/2001#)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2001#,#1/8/2001#)
End With
.EndUpdate()
End With
|
|
1745
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 2)

With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.LeftAlignment
End With
With .Columns.Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Chart
.FirstVisibleDate = #1/2/2001#
.LevelCount = 2
.PaneWidth(False) = 48
.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2001#,#1/7/2001#)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2001#,#1/8/2001#)
End With
.EndUpdate()
End With
|
|
1744
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 1)

With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.LeftAlignment
.Def(EXG2ANTTLib.DefColumnEnum.exCellBackColor) = 12500670
End With
With .Columns.Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Visible = False
.Alignment = EXG2ANTTLib.AlignmentEnum.RightAlignment
.Def(EXG2ANTTLib.DefColumnEnum.exCellBackColor) = 12500670
End With
With .Chart
.FirstVisibleDate = #12/31/2000#
.LevelCount = 2
.PaneWidth(False) = 48
.ColumnsFormatLevel = "1:52,|,2:52"
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/3/2001#,#1/7/2001#)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2001#,#1/8/2001#)
End With
.EndUpdate()
End With
|
|
1743
|
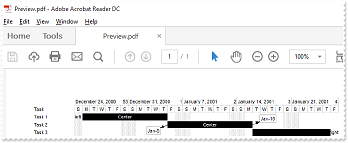
How can I display the control's content on an single A3 paper size, when using PDF format

Dim h,var_CopyTo
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
.AntiAliasing = True
With .Chart
.FirstVisibleDate = #12/24/2000#
.PaneWidth(False) = 96
.LevelCount = 2
.UnitScale = EXG2ANTTLib.UnitEnum.exDay
With .Bars.Item("Task")
.Pattern = EXG2ANTTLib.PatternEnum.exPatternSolid
.Color = RGB(0,0,0)
.Height = 16
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#12/25/2000#,#1/5/2001#,"1","<fgcolor=FFFFFF>Center")
.ItemBar(h,"1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "left"
.ItemBar(h,"1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 16
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/5/2001#,#1/16/2001#,"1","<fgcolor=FFFFFF>Center")
h = .AddItem("Task 3")
.AddBar(h,"Task",#1/16/2001#,#1/26/2001#,"2","Center")
.ItemBar(h,"2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "right"
.ItemBar(h,"2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 18
End With
With .Chart.Notes
With .Add("1S",AxG2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.PartShadow(EXG2ANTTLib.NotePartEnum.exNoteEnd) = False
.PartHOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = -16
.PartVOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = 4
End With
With .Add("1F",AxG2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.RelativePosition = 1
.PartShadow(EXG2ANTTLib.NotePartEnum.exNoteEnd) = False
.PartHOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = 16
.PartVOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = -4
End With
End With
var_CopyTo = .get_CopyTo("C:\Temp\Preview.pdf|11.69 in x 16.53 in||single")
Debug.Print( "Look for C:\Temp\Preview.pd file." )
.EndUpdate()
End With
|
|
1742
|
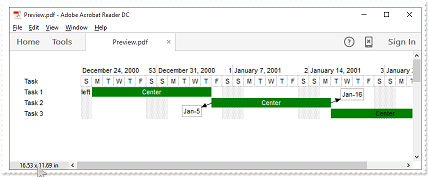
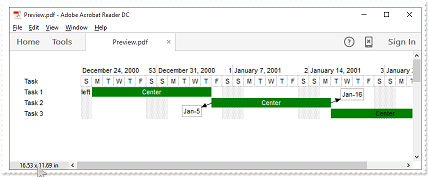
How can I display the control's content on an A3 paper size, when using PDF format

Dim h,var_CopyTo
With AxG2antt1
.BeginUpdate()
.Columns.Add("Task")
.AntiAliasing = True
With .Chart
.FirstVisibleDate = #12/24/2000#
.PaneWidth(False) = 96
.LevelCount = 2
.UnitScale = EXG2ANTTLib.UnitEnum.exDay
With .Bars.Item("Task")
.Pattern = EXG2ANTTLib.PatternEnum.exPatternSolid
.Color = RGB(0,0,0)
.Height = 16
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#12/25/2000#,#1/5/2001#,"1","<fgcolor=FFFFFF>Center")
.ItemBar(h,"1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "left"
.ItemBar(h,"1",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 16
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/5/2001#,#1/16/2001#,"1","<fgcolor=FFFFFF>Center")
h = .AddItem("Task 3")
.AddBar(h,"Task",#1/16/2001#,#1/26/2001#,"2","Center")
.ItemBar(h,"2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption) = "right"
.ItemBar(h,"2",EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign) = 18
End With
With .Chart.Notes
With .Add("1S",AxG2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.PartShadow(EXG2ANTTLib.NotePartEnum.exNoteEnd) = False
.PartHOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = -16
.PartVOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = 4
End With
With .Add("1F",AxG2antt1.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
.RelativePosition = 1
.PartShadow(EXG2ANTTLib.NotePartEnum.exNoteEnd) = False
.PartHOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = 16
.PartVOffset(EXG2ANTTLib.NotePartEnum.exNoteEnd) = -4
End With
End With
var_CopyTo = .get_CopyTo("C:\Temp\Preview.pdf|11.69 in x 16.53 in")
Debug.Print( "Look for C:\Temp\Preview.pd file." )
.EndUpdate()
End With
|
|
1741
|
How can I specify the grouping strategy, ie numbers from 1 to 5 are given the value (1-5) and grouping is done on this new value

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.ItemBold(e.item) = True
.AddBar(e.item,"Summary",.CellValue(e.item,1),.CellValue(e.item,2))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
With AxG2antt1
.BeginUpdate()
.AllowGroupBy = True
.SortBarVisible = True
.MarkSearchColumn = False
With .Columns
.Add("Tasks")
With .Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.AllowGroupBy = False
End With
With .Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.AllowGroupBy = False
End With
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(False) = 256
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("1"),"Task",#9/21/2006#,#9/27/2006#)
.AddBar(.AddItem("1"),"Task",#9/22/2006#,#9/28/2006#)
.AddBar(.AddItem("2"),"Task",#9/22/2006#,#9/28/2006#)
.AddBar(.AddItem("2"),"Task",#9/23/2006#,#9/29/2006#)
.AddBar(.AddItem("3"),"Task",#9/25/2006#,#9/29/2006#)
.AddBar(.AddItem("3"),"Task",#9/26/2006#,#9/30/2006#)
End With
With .Columns.Add("Tasks - Group")
.Visible = False
.FormatColumn = "%0 in (1,2) ? `1 - 2` : `3 -`"
.SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
End With
.EndUpdate()
End With
|
|
1740
|
How can I filter the chart and its content, not the items section

' RClick event - Fired when right mouse button is clicked
Private Sub AxG2antt1_RClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.RClick
With AxG2antt1
.Columns.Item("Start").ShowFilter("-1,-1,128,128")
End With
End Sub
With AxG2antt1
.BeginUpdate()
.SortBarVisible = True
.MarkSearchColumn = False
With .Columns
.Add("Tasks")
With .Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.DisplayFilterDate = True
.DisplayFilterPattern = False
.FilterList = EXG2ANTTLib.FilterListEnum.exShowExclude Or EXG2ANTTLib.FilterListEnum.exShowCheckBox
.Visible = False
End With
With .Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.DisplayFilterDate = True
.DisplayFilterPattern = False
.Visible = False
.FilterList = EXG2ANTTLib.FilterListEnum.exShowExclude Or EXG2ANTTLib.FilterListEnum.exShowCheckBox
.Visible = False
End With
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(False) = 128
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#9/21/2006#,#9/27/2006#)
.AddBar(.AddItem("Task 2"),"Task",#9/22/2006#,#9/28/2006#)
.AddBar(.AddItem("Task 3"),"Task",#9/22/2006#,#9/28/2006#)
.AddBar(.AddItem("Task 4"),"Task",#9/23/2006#,#9/29/2006#)
.AddBar(.AddItem("Task 5"),"Task",#9/25/2006#,#9/29/2006#)
.AddBar(.AddItem("Task 6"),"Task",#9/26/2006#,#9/30/2006#)
End With
.EndUpdate()
End With
|
|
1739
|
How do I enable the Group-By feature

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.ItemBackColor(e.item) = RGB(240,240,240)
AxG2antt1.Chart.ItemBackColor(e.item) = RGB(240,240,240)
.ItemDividerLine(e.item) = EXG2ANTTLib.DividerLineEnum.EmptyLine
.AddBar(e.item,"Summary",.CellValue(e.item,1),.CellValue(e.item,2))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
With AxG2antt1
.BeginUpdate()
.AllowGroupBy = True
.SortBarVisible = True
.MarkSearchColumn = False
With .Columns
.Add("Tasks")
With .Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.AllowGroupBy = False
End With
With .Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.AllowGroupBy = False
End With
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.LevelCount = 2
.PaneWidth(False) = 256
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#9/21/2006#,#9/27/2006#)
.AddBar(.AddItem("Task 1"),"Task",#9/22/2006#,#9/28/2006#)
.AddBar(.AddItem("Task 2"),"Task",#9/22/2006#,#9/28/2006#)
.AddBar(.AddItem("Task 2"),"Task",#9/23/2006#,#9/29/2006#)
.AddBar(.AddItem("Task 3"),"Task",#9/25/2006#,#9/29/2006#)
.AddBar(.AddItem("Task 3"),"Task",#9/26/2006#,#9/30/2006#)
End With
.Columns.Item(0).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
1738
|
Is there any method to know number/length/count/duration of working days in a bar ( excluding non-working days)

' SelectionChanged event - Fired after a new item has been selected.
Private Sub AxG2antt1_SelectionChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.SelectionChanged
With AxG2antt1
With .Items
Debug.Print( .CellCaption(.FocusItem,0) )
Debug.Print( .ItemBar(.FocusItem,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarWorkingCount) )
End With
End With
End Sub
Dim h
With AxG2antt1
.BeginUpdate()
.SelBackColor = RGB(142,190,255)
.SelForeColor = RGB(0,0,0)
With .Chart
.PaneWidth(False) = 96
.FirstVisibleDate = #1/1/2002#
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption) = "<%=%258%><font ;6><off 3>w/units"
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
End With
.SelBackColor = AxG2antt1.SelBackColor
End With
.Columns.Add("Task")
With .Items
h = .AddItem("Task A")
.AddBar(h,"Task",#1/2/2002#,#1/9/2002#)
h = .AddItem("Task B")
.AddBar(h,"Task",#1/3/2002#,#1/8/2002#)
.SelectItem(h) = True
h = .AddItem("Task C")
.AddBar(h,"Task",#1/4/2002#,#1/5/2002#)
End With
.EndUpdate()
End With
|
|
1737
|
How do i verify weather specified unit is Nonworking Working Unit

' MouseMove event - Occurs when the user moves the mouse.
Private Sub AxG2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_MouseMoveEvent) Handles AxG2antt1.MouseMoveEvent
Dim c,d,h,hit
With AxG2antt1
h = .get_ItemFromPoint(-1,-1,c,hit)
d = .Chart.DateFromPoint(-1,-1)
Debug.Print( d )
Debug.Print( .Chart.IsNonworkingDate(d,h) )
End With
End Sub
Dim h
With AxG2antt1
.BeginUpdate()
.Columns.Add("NonWorking")
With .Chart
.FirstWeekDay = EXG2ANTTLib.WeekDayEnum.exMonday
.FirstVisibleDate = #1/24/2008#
.PaneWidth(False) = 64
.LevelCount = 2
End With
With .Items
h = .AddItem("Default")
h = .AddItem("January")
.ItemNonworkingUnits(h,False) = "month(value) = 1"
h = .AddItem("February, Saturday, Sunday")
.ItemNonworkingUnits(h,False) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)"
h = .AddItem("Sunday")
.ItemNonworkingUnits(h,False) = "weekday(value) = 0"
End With
.EndUpdate()
End With
|
|
1736
|
How can I specify the bar's caption to be caption from a column/cell

' Change event - Occurs when the user changes the cell's content.
Private Sub AxG2antt1_Change(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_ChangeEvent) Handles AxG2antt1.Change
With AxG2antt1
.Refresh()
End With
End Sub
With AxG2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #1/1/2001#
.PaneWidth(False) = 64
With .Bars.Item("Task")
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption) = "<fgcolor=808080><%=%C0%>"
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption) = 18
End With
End With
With .Columns.Add("Task").Editor
.EditType = EXG2ANTTLib.EditTypeEnum.DropDownListType
.AddItem(1,"Aka")
.AddItem(2,"Baka")
.AddItem(3,"Taka")
End With
With .Items
.AddBar(.AddItem(1),"Task",#1/2/2001#,#1/5/2001#)
.AddBar(.AddItem(2),"Task",#1/3/2001#,#1/6/2001#)
.AddBar(.AddItem(3),"Task",#1/4/2001#,#1/7/2001#)
End With
.EndUpdate()
End With
|
|
1735
|
The histogram values displayed on the chart are using 2 decimal places. Can this be formated to just 0 decimal place, so 86.79% becomes 87%

Dim h1
With AxG2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Effort")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 21
.Editor.EditType = EXG2ANTTLib.EditTypeEnum.SpinType
End With
With .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(False) = 96
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 128
.HistogramView = EXG2ANTTLib.HistogramViewEnum.exHistogramAllItems
With .Bars.Item("Task")
.HistogramPattern = .Pattern
.HistogramType = EXG2ANTTLib.HistogramTypeEnum.exHistOverload
.HistogramCriticalValue = 3
.ShowHistogramValues = "value>3?255:1"
.HistogramItems = -11
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
.FormatHistogramValues = "(value format `0`) + ` units`"
End With
End With
With .Items
.AllowCellValueToItemBar = True
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#6/21/2005#,#6/23/2005#)
.CellValue(h1,1) = 6.79
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",#6/24/2005#,#6/26/2005#)
.CellValue(h1,1) = 3.19
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",#6/27/2005#,#6/29/2005#)
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",#6/30/2005#,#7/2/2005#)
.CellValue(h1,1) = 1
End With
.EndUpdate()
End With
|
|
1734
|
How can I create a relative time-scale

Dim h,hChild
With AxG2antt1
.BeginUpdate()
.DefaultItemHeight = 24
.HeaderHeight = .DefaultItemHeight
.GridLineStyle = EXG2ANTTLib.GridLinesStyleEnum.exGridLinesSolid
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exAllLines
.LinesAtRoot = EXG2ANTTLib.LinesAtRootEnum.exNoLinesAtRoot
.BackColorLevelHeader = .BackColor
With .Chart
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exAllLines
.GridLineStyle = EXG2ANTTLib.GridLinesStyleEnum.exGridLinesSolid
.PaneWidth(False) = 128
.LevelCount = 2
.FirstVisibleDate = 0
.NonworkingDays = 0
.UnitWidth = 36
With .Level(0)
.Unit = EXG2ANTTLib.UnitEnum.exDay
.Count = 6
.Alignment = EXG2ANTTLib.AlignmentEnum.CenterAlignment
.Label = "<%i%>"
.FormatLabel = "'<b>' + ( (value / 6) array ('Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec') ) + '-16'"
End With
With .Level(1)
.Label = "<%i%>"
.FormatLabel = "1 + value mod 6 + ` `"
.Alignment = EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
.AdjustLevelsToBase = True
.ScrollRange(EXG2ANTTLib.ScrollRangeEnum.exStartDate) = 0
.ScrollRange(EXG2ANTTLib.ScrollRangeEnum.exEndDate) = 95
With .Bars.Item("Task")
.Height = 15
.Color = RGB(252,213,180)
.Pattern = EXG2ANTTLib.PatternEnum.exPatternSolid
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption) = "date blocking"
End With
End With
.Columns.Add("Company")
With .Items
h = .AddItem("ABC Company")
.ItemBackColor(h) = RGB(240,240,240)
AxG2antt1.Chart.ItemBackColor(h) = RGB(240,240,240)
hChild = .InsertItem(h,Nothing,"line 1")
.AddBar(hChild,"Task",0,3)
hChild = .InsertItem(h,Nothing,"line 2")
.AddBar(hChild,"Task",3,5,"A")
.AddBar(hChild,"Task",7,10,"B")
hChild = .InsertItem(h,Nothing,"line 3")
.AddBar(hChild,"Task",5,8,"A")
.AddBar(hChild,"Task",9,12,"B")
.ExpandItem(h) = True
End With
.EndUpdate()
End With
|
|
1733
|
Extending the bar's visual appearance with additional objects, EBNs, using the exBarBackgroundExt and exBarBackgroundExtInflate

Dim h
With AxG2antt1
.BeginUpdate()
.DefaultItemHeight = 32
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" & _
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XzAcj3dbmAYJQzB" & _
"JLxKSIDwCd6NXrCOJ5HhWDzjQjJMozLC8YiPG6fZRbeT4ToGNdXYhJWiyLiFeYtVzSMj1fD9Ir/EakbLtey4Lq2A53RzdHThSQpCwPA4BgIA=")
.Add(2,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" & _
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NrXHZ9YwTOC5IDke67cr2J53XZAd4QTb2Cz7QC8" & _
"QAvDA7awafM1MSuHIcOw/AqTYDkTq4XjODYhTDEc4zPLcFx/I6haBoWCSLi+T5VVrRMo1TKtRxnNaubZqO5aRrGe5NW6EXThSQpCr+f4BgIA=")
.Add(3,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" & _
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaE" & _
"ZLwLB7dwaf6IQLiWLYHiAAYZRKTcxlDI8AwvFaaZjnWA5ZaOMZBU7RNRyHR9IyTDaWaTqeqbHIuJ4FUzaNY2fZrOz2F6FAA6cKSFIWFYVAMBA")
.Add(4,"gBFLBCJwBAEHhEJAADhABb8IQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYE" & _
"DGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaE" & _
"ZLwLB7dwaf6IQLiWLYHiAAYBIbJI5yeb5Hx3HqfZjbeSxVoML43SzHcByGRcTwzC6pYjrGoZJpWZ4ZQrbNR3DZ8VzzNTrQxIUhYVhUAkB")
.RenderType = -16777216
End With
With .Chart
.PaneWidth(False) = 164
.FirstVisibleDate = #1/1/2001#
.NonworkingDaysColor = RGB(240,240,240)
.NonworkingDaysPattern = EXG2ANTTLib.PatternEnum.exPatternBDiagonal
With .Bars.Item("Task")
.Height = 17
.Color = RGB(255,255,255)
.Pattern = EXG2ANTTLib.PatternEnum.exPatternSolid
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 1
End With
End With
.Columns.Add("Column")
With .Items
.AddBar(.AddItem("Task"),"Task",#1/2/2001#,#1/6/2001#,"")
h = .AddItem("Task+Rhombus(red)")
.AddBar(h,"Task",#1/2/2001#,#1/7/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(100%-11,50%-6,11,11),back=0x10000FF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = ",,5"
h = .AddItem("Rhombus(red)+Task")
.AddBar(h,"Task",#1/2/2001#,#1/8/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(0,50%-6,11,11),back=0x10000FF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = "-5"
h = .AddItem("Task(yellow)+Rhombus(blue)")
.AddBar(h,"Task",#1/2/2001#,#1/9/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(100%-11,50%-6,11,11),back=0x1FF0000]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = ",,5"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 65535
h = .AddItem("Rhombus(blue)+Task(yellow)")
.AddBar(h,"Task",#1/2/2001#,#1/8/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(0,50%-6,11,11),back=0x1FF0000]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = "-5"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 65535
h = .AddItem("TriangleUp(white)+Task")
.AddBar(h,"Task",#1/2/2001#,#1/7/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(0,50%-6,11,11),back=0x2FFFFFF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = "-5"
h = .AddItem("TriangleUp(blue)+Task(magenta)+TriangleDown(red)")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(0,50%-6,11,11),back=0x02FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = "-5,0,5,0"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 16744703
h = .AddItem("Rhombus+Task+TriangleDown")
.AddBar(h,"Task",#1/2/2001#,#1/7/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(0,50%-6,11,11),back=0x01FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = "-5, 0,5,0"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 16744448
h = .AddItem("Rhombus+Task+TriangleDown")
.AddBar(h,"Task",#1/2/2001#,#1/8/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(50%-6,0,11,11),back=0x01FF0000],none[(50%-6,100%-11,11,11),back=0x010000FF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = "0,-5,0,5"
h = .AddItem("Task+Star")
.AddBar(h,"Task",#1/2/2001#,#1/9/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = 5
h = .AddItem("Star+Task")
.AddBar(h,"Task",#1/2/2001#,#1/8/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(0,100%-11,11,11),back=0x04FFFFFF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = 5
h = .AddItem("Task+Star")
.AddBar(h,"Task",#1/2/2001#,#1/7/2001#,"")
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate) = "0,-6,14"
End With
.EndUpdate()
End With
|
|
1732
|
I am using the ItemBar(exBarFrameColor) to display an additional EBN on the current bar. The problem is that I still need a black frame around the bar. How can I achieve that

Dim h
With AxG2antt1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBR" & _
"hwAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODD" & _
"MRwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA")
.Add(2,"CP:1 0 0 5 0")
.Add(3,"gBFLBCJwBAEHhEJAADhABUEIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEgYRoiAYhXDiHwxARHUgRfIEOwHDiBZomWKZE" & _
"iaKIqRrLMryFLMZx3CqcAApGaqHiOCYlSbTcoyfJYZBzD6mKJpWipWheW48U7PVRDJSkNysASZIyrGKqJouX4WR7BcZgNR4YBgEoWRouSBLWrgNIVR6/eBABZFPzbNK3" & _
"ZzdOIIJgEgIA=")
.RenderType = -16777216
End With
With .Chart
.PaneWidth(False) = 164
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Color = &H3ff0000
.Bars.Copy("Task","NewTask").Height = 15
End With
.Columns.Add("Column")
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.AddBar(h,"NewTask",#1/8/2001#,#1/12/2001#,"new")
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554432
.AddBar(h,"NewTask",#1/8/2001#,#1/12/2001#,"new")
.ItemBar(h,"new",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554687
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 65280
.AddBar(h,"NewTask",#1/8/2001#,#1/12/2001#,"new")
.ItemBar(h,"new",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554687
.ItemBar(h,"new",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33619712
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 16711935
.AddBar(h,"NewTask",#1/8/2001#,#1/12/2001#,"new")
.ItemBar(h,"new",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33619712
.ItemBar(h,"new",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 16711935
End With
.EndUpdate()
End With
|
|
1731
|
I am using EBN objects to show my bars, but when apply a color to the EBN looks darker. Is it possible to get the same color brightness

Dim h
With AxG2antt1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5I" & _
"jqAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLD" & _
"I4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI")
.Add(2,"CP:1 -6 0 0 0")
.RenderType = -16777216
End With
With .Chart
.PaneWidth(False) = 164
.FirstVisibleDate = #1/1/2001#
End With
.Columns.Add("Column")
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554687
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33619712
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 16711935
End With
.EndUpdate()
End With
|
|
1730
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the start shape color

Dim h
With AxG2antt1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5I" & _
"jqAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLD" & _
"I4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI")
.Add(2,"CP:1 -6 0 0 0")
End With
With .Chart
.PaneWidth(False) = 164
.FirstVisibleDate = #1/1/2001#
End With
.Columns.Add("Column")
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554432
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33619712
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 16711935
End With
.EndUpdate()
End With
|
|
1729
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the end shape color

Dim h
With AxG2antt1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBR" & _
"hwAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODD" & _
"MRwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA")
.Add(2,"CP:1 0 0 6 0")
End With
With .Chart
.PaneWidth(False) = 164
.FirstVisibleDate = #1/1/2001#
End With
.Columns.Add("Column")
With .Items
h = .AddItem("Task")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
h = .AddItem("Task+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554432
h = .AddItem("Task/Color+Rhombus")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33554432
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 65280
h = .AddItem("Task/Color+Rhombus/Color")
.AddBar(h,"Task",#1/2/2001#,#1/6/2001#)
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarFrameColor) = 33619712
.ItemBar(h,"",EXG2ANTTLib.ItemBarPropertyEnum.exBarColor) = 16711935
End With
.EndUpdate()
End With
|
|
1728
|
Is it possible to resize a column with the mouse without changing the width of the next column

With AxG2antt1
.BeginUpdate()
.ColumnAutoResize = False
.Columns.Add("Column 1").Width = 256
.Columns.Add("Column 2").Width = 512
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exAllLines
.EndUpdate()
End With
|
|
1727
|
How can I align captions of items with checkbox, with items with no checkbox

With AxG2antt1
.BeginUpdate()
.Columns.Add("Default")
With .Items
.CellImages(.AddItem(0),0) = "1"
.CellHasCheckBox(.AddItem(1),0) = True
.CellImages(.AddItem(2),0) = "1"
End With
.EndUpdate()
End With
|
|
1726
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.AddBar(e.item,"Summary",.CellValue(e.item,2),.CellValue(e.item,4))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.PaneWidth(False) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
With .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate()
End With
|
|
1725
|
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

With AxG2antt1
.BeginUpdate()
.Chart.PaneWidth(True) = 0
.HeaderAppearance = EXG2ANTTLib.AppearanceEnum.Etched
.HeaderHeight = 24
.ScrollBySingleLine = True
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exRowLines
.Columns.Add("Value").Def(EXG2ANTTLib.DefColumnEnum.exCellValueFormat) = 1
With .Columns.Add("FormatColumn = `%0` ~ CellValue")
.FormatColumn = "%0"
.Def(EXG2ANTTLib.DefColumnEnum.exCellSingleLine) = False
End With
With .Columns.Add("FormatColumn = `%C0`~ CellCaption")
.FormatColumn = "%C0"
.Def(EXG2ANTTLib.DefColumnEnum.exCellSingleLine) = False
End With
With .Items
.AddItem(1.1234)
.CellValueFormat(.AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = EXG2ANTTLib.ValueFormatEnum.exHTML
With .CellEditor(.AddItem(3))
.EditType = EXG2ANTTLib.EditTypeEnum.CheckListType
.AddItem(1,"Border")
.AddItem(2,"Thick")
.AddItem(4,"Shadow")
End With
.FormatCell(.AddItem(10000),0) = "`<b>` + currency(value)"
End With
.EndUpdate()
End With
|
|
1724
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.AddBar(e.item,"Summary",.CellValue(e.item,2),.CellValue(e.item,4))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.PaneWidth(False) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
With .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate()
End With
|
|
1723
|
How can I highlight each group header, with a different background color (method 2)

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.ItemBackColor(e.item) = RGB(190,190,190)
.AddBar(e.item,"Summary",.CellValue(e.item,2),.CellValue(e.item,4))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.PaneWidth(False) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
1722
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.AddBar(e.item,"Summary",.CellValue(e.item,2),.CellValue(e.item,4))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.PaneWidth(False) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
With .Columns.Add("Position")
.FormatColumn = "(1 rpos '') contains '.'"
.Visible = False
End With
.ConditionalFormats.Add("%C14 = 0").BackColor = RGB(190,190,190)
.EndUpdate()
End With
|
|
1721
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
' Sort event - Fired when the control sorts a column.
Private Sub AxG2antt1_Sort(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.Sort
With AxG2antt1
.Refresh()
End With
End Sub
Dim h
With AxG2antt1
.BeginUpdate()
.LinesAtRoot = EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("P1")
.Def(EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
.Chart.PaneWidth(True) = 0
With .Columns.Add("P2")
.Def(EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox) = True
.PartialCheck = True
End With
With .Items
h = .AddItem("Root 1")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.ExpandItem(h) = True
End With
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
.ConditionalFormats.Add("(%C2 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate()
End With
|
|
1720
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.PaneWidth(False) = 312
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
With .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 5) = 1").BackColor = RGB(128,128,128)
.ConditionalFormats.Add("(%C13 mod 5) = 2").BackColor = RGB(164,164,164)
.ConditionalFormats.Add("(%C13 mod 5) = 3").BackColor = RGB(190,190,190)
.ConditionalFormats.Add("(%C13 mod 5) = 4").BackColor = RGB(240,240,240)
.EndUpdate()
End With
|
|
1719
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.PaneWidth(False) = 312
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
With .Columns.Add("Position")
.FormatColumn = "1 apos ''"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = RGB(240,240,240)
.EndUpdate()
End With
|
|
1718
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.AddBar(e.item,"Summary",.CellValue(e.item,2),.CellValue(e.item,4))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
.Refresh()
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.Chart.PaneWidth(False) = 312
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.Items.AllowCellValueToItemBar = True
.Columns.Item(2).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Columns.Item(4).Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
With .Columns.Add("Position")
.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
.Visible = False
End With
.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = RGB(240,240,240)
.EndUpdate()
End With
|
|
1717
|
How do I show the chart's labels in 24-hour clock format

With AxG2antt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001#
.LevelCount = 3
With .Level(0)
.Label = "<%mmm%> <%d%>, <%yyyy%>"
.Alignment = EXG2ANTTLib.AlignmentEnum.exHOutside Or EXG2ANTTLib.AlignmentEnum.CenterAlignment
.Unit = EXG2ANTTLib.UnitEnum.exDay
End With
With .Level(1)
.Label = "<b><%h%>:00</b>"
.Alignment = EXG2ANTTLib.AlignmentEnum.CenterAlignment
.Unit = EXG2ANTTLib.UnitEnum.exHour
.DrawTickLines = EXG2ANTTLib.LevelLineEnum.exLevelDefaultLine
.DrawGridLines = True
End With
With .Level(2)
.Label = "<%nn%>"
.Unit = EXG2ANTTLib.UnitEnum.exMinute
.Count = 15
End With
.ScrollTo(#1/1/2001 8:30:00 AM#,0)
End With
End With
|
|
1716
|
How do I show the chart's labels in 12-hour clock format

With AxG2antt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001#
.LevelCount = 3
With .Level(0)
.Label = "<%mmm%> <%d%>, <%yyyy%>"
.Alignment = EXG2ANTTLib.AlignmentEnum.exHOutside Or EXG2ANTTLib.AlignmentEnum.CenterAlignment
.Unit = EXG2ANTTLib.UnitEnum.exDay
End With
With .Level(1)
.Label = "<b><%h%>:00</b> <%AM/PM%>"
.Alignment = EXG2ANTTLib.AlignmentEnum.CenterAlignment
.Unit = EXG2ANTTLib.UnitEnum.exHour
.DrawTickLines = EXG2ANTTLib.LevelLineEnum.exLevelDefaultLine
.DrawGridLines = True
End With
With .Level(2)
.Label = "<%nn%>"
.Unit = EXG2ANTTLib.UnitEnum.exMinute
.Count = 15
End With
.ScrollTo(#1/1/2001 8:30:00 AM#,0)
End With
End With
|
|
1715
|
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

' KeyPress event - Occurs when the user presses and releases an ANSI key.
Private Sub AxG2antt1_KeyPressEvent(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_KeyPressEvent) Handles AxG2antt1.KeyPressEvent
With AxG2antt1
Debug.Print( "if .Editying != 0 then" )
Debug.Print( .Editing )
e.keyAscii = 0
End With
End Sub
With AxG2antt1
.BeginUpdate()
With .Columns
.Add("Tasks")
With .Add("Start")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 1
.Editor.EditType = EXG2ANTTLib.EditTypeEnum.DateType
End With
With .Add("End")
.Def(EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty) = 2
.Editor.EditType = EXG2ANTTLib.EditTypeEnum.DateType
End With
End With
With .Chart
.FirstVisibleDate = #9/20/2006#
.AllowLinkBars = True
.AllowCreateBar = EXG2ANTTLib.CreateBarEnum.exNoCreateBar
.LevelCount = 2
.PaneWidth(False) = 196
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#9/21/2006#,#9/24/2006#)
.AddBar(.AddItem("Task 2"),"Task",#9/22/2006#,#9/25/2006#)
.AddBar(.AddItem("Task 3"),"Task",#9/23/2006#,#9/26/2006#)
End With
.EndUpdate()
End With
|
|
1714
|
When a Day, Week etc is clicked how can we make it centre/zoom the chart to cover all the bars

' OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area.
Private Sub AxG2antt1_OverviewZoom(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.OverviewZoom
With AxG2antt1
With .Chart
.ScrollTo(#1/1/2001#,1)
Debug.Print( "Start" )
Debug.Print( .StartPrintDate )
Debug.Print( "End" )
Debug.Print( .EndPrintDate )
End With
End With
End Sub
With AxG2antt1
.BeginUpdate()
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.OverviewVisible = EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAllVisible
.AllowOverviewZoom = EXG2ANTTLib.OverviewZoomEnum.exAlwaysZoom
.Label(EXG2ANTTLib.UnitEnum.exSecond) = ""
.Label(EXG2ANTTLib.UnitEnum.exMinute) = ""
.Label(EXG2ANTTLib.UnitEnum.exHour) = ""
.UnitScale = EXG2ANTTLib.UnitEnum.exDay
.ScrollTo(#1/1/2001#,1)
.MarkTimeZone("zone",#1/1/2001#,#1/2/2001#,10516548)
End With
.Columns.Add("Default")
With .Items
.AddBar(.AddItem("Item 1"),"Task",#12/15/2000#,#1/10/2001#)
.AddBar(.AddItem("Item 2"),"Task",#1/1/2001#,#1/5/2001#)
End With
.EndUpdate()
End With
|
|
1713
|
The first time we run the application, the day label headers looks different then pressing Week and then Day again on the control's overview part. How do we make to show the header in the same format

With AxG2antt1
With .Chart
.PaneWidth(False) = 128
.LevelCount = 2
.OverviewVisible = EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAllVisible
.AllowOverviewZoom = EXG2ANTTLib.OverviewZoomEnum.exAlwaysZoom
.Label(EXG2ANTTLib.UnitEnum.exSecond) = ""
.Label(EXG2ANTTLib.UnitEnum.exMinute) = ""
.Label(EXG2ANTTLib.UnitEnum.exHour) = ""
.UnitScale = EXG2ANTTLib.UnitEnum.exDay
End With
End With
|
|
1712
|
How to sort numerically by columns

With AxG2antt1
.BeginUpdate()
.Columns.Add("Numeric").SortType = EXG2ANTTLib.SortTypeEnum.SortNumeric
With .Items
.AddItem(1)
.AddItem(2)
.AddItem(12)
.AddItem(22)
End With
.Columns.Item(0).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
1711
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
' MouseDown event - Occurs when the user presses a mouse button.
Private Sub AxG2antt1_MouseDownEvent(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_MouseDownEvent) Handles AxG2antt1.MouseDownEvent
' Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
End Sub
With AxG2antt1
.BeginUpdate()
.TreeColumnIndex = -1
.SelForeColor = .ForeColor
With .Columns.Add("Buttons")
.Alignment = EXG2ANTTLib.AlignmentEnum.CenterAlignment
.Def(EXG2ANTTLib.DefColumnEnum.exCellHasButton) = True
End With
With .Items
.AddItem("Button A")
.AddItem("Button B")
.AddItem("Button C")
End With
.EndUpdate()
End With
|
|
1710
|
How do I arrange the levels when the user changes the scale using the control's overview part

' OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area.
Private Sub AxG2antt1_OverviewZoom(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.OverviewZoom
With AxG2antt1
Debug.Print( .Chart.UnitScale )
.EnsureVisibleColumn(0)
With .Chart
.Level(0).DrawTickLines = EXG2ANTTLib.LevelLineEnum.exLevelNoLine
.ScrollTo(#11/18/2015#,1)
End With
End With
End Sub
With AxG2antt1
.BeginUpdate()
With .Chart
.FirstVisibleDate = #11/18/2015#
.PaneWidth(False) = 0
.LevelCount = 2
.DrawLevelSeparator = EXG2ANTTLib.LevelLineEnum.exLevelSolidLine
With .Level(0)
.Alignment = EXG2ANTTLib.AlignmentEnum.exHOutside Or EXG2ANTTLib.AlignmentEnum.CenterAlignment
.DrawTickLines = EXG2ANTTLib.LevelLineEnum.exLevelSolidLine
.BackColor = AxG2antt1.BackColor
End With
With .Level(1)
.DrawTickLines = EXG2ANTTLib.LevelLineEnum.exLevelMiddleLine Or EXG2ANTTLib.LevelLineEnum.exLevelDotLine
.DrawTickLinesFrom(0,EXG2ANTTLib.LevelLineEnum.exLevelSolidLine)
End With
.OverviewVisible = EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAllVisible
.AllowOverviewZoom = EXG2ANTTLib.OverviewZoomEnum.exAlwaysZoom
.UnitWidth = 24
.Label(EXG2ANTTLib.UnitEnum.exSecond) = ""
.Label(EXG2ANTTLib.UnitEnum.exMinute) = ""
.Label(EXG2ANTTLib.UnitEnum.exHour) = ""
.Label(EXG2ANTTLib.UnitEnum.exWeek) = ""
.Label(EXG2ANTTLib.UnitEnum.exDay) = "<|><%d%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||><||>4096"
.UnitScale = EXG2ANTTLib.UnitEnum.exDay
.ScrollTo(.FirstVisibleDate,1)
End With
.Columns.Add("Default")
.EndUpdate()
End With
|
|
1709
|
I am using AllowGroupBy, the question is it is possible to add summary bars for child item, when user do grouping

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
With .Items
.AddBar(e.item,"Summary",.CellValue(e.item,2),.CellValue(e.item,4))
.DefineSummaryBars(e.item,"",-3,"")
End With
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
1708
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 3)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Chart.ShowCollapsedBars = True
.EndUpdate()
.Layout = "multiplesort=""C1:1"";collapse=""0-9999"""
End With
|
|
1707
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
.BeginUpdate()
.EnsureVisibleColumn(0)
.Items.ExpandItem(0) = False
.EndUpdate()
End With
|
|
1706
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

' AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
Private Sub AxG2antt1_AddGroupItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddGroupItemEvent) Handles AxG2antt1.AddGroupItem
With AxG2antt1
.Items.ExpandItem(e.item) = False
End With
End Sub
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
End With
|
|
1705
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
.EnsureVisibleColumn(0)
.BeginUpdate()
With .Items
.ExpandItem(.RootItem(0)) = False
.ExpandItem(.RootItem(1)) = False
.ExpandItem(.RootItem(2)) = False
End With
.EndUpdate()
End With
|
|
1704
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub AxG2antt1_AddItem(ByVal sender As System.Object, ByVal e As AxEXG2ANTTLib._IG2anttEvents_AddItemEvent) Handles AxG2antt1.AddItem
With AxG2antt1
With .Items
.AddBar(e.item,"Task",.CellValue(e.item,2),.CellValue(e.item,4))
End With
End With
End Sub
Dim rs
With AxG2antt1
.BeginUpdate()
.Chart.FirstVisibleDate = #9/1/1994#
.BackColorSortBar = .BackColor
.ColumnAutoResize = False
rs = CreateObject("ADOR.Recordset")
With rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
End With
.DataSource = rs
.SortBarVisible = True
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = True
.Columns.Item(1).SortOrder = EXG2ANTTLib.SortOrderEnum.SortAscending
.EndUpdate()
.BeginUpdate()
.EnsureVisibleColumn(0)
With .Items
.ExpandItem(.FirstVisibleItem) = False
End With
.EndUpdate()
End With
|
|
1703
|
How can I move automatically a bar once another is moved ( non-working bars )

Dim h,h1,h2,h3
With AxG2antt1
.BeginUpdate()
.MarkSearchColumn = False
.OnResizeControl = EXG2ANTTLib.OnResizeControlEnum.exResizeChart
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(False) = 64
With .Bars.Add("Task:Split")
.Shortcut = "TSplit"
.Def(EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount) = True
End With
End With
With .Items
h = .AddItem("Project")
.CellValue(h,1) = #9/22/2006#
.CellValue(h,2) = #10/3/2006#
.AddBar(h,"Summary",.CellValue(h,1),.CellValue(h,2))
h1 = .InsertItem(h,Nothing,"Task 1")
.CellValue(h1,1) = .CellValue(h,1)
.CellValue(h1,2) = #9/26/2006#
.AddBar(h1,"TSplit",.CellValue(h1,1),.CellValue(h1,2))
h2 = .InsertItem(h,Nothing,"Task 2")
.CellValue(h2,1) = .CellValue(h1,2)
.CellValue(h2,2) = #9/28/2006#
.AddBar(h2,"TSplit",.CellValue(h2,1),.CellValue(h2,2))
.AddLink("L1",h1,"",h2,"")
h3 = .InsertItem(h,Nothing,"Task 3")
.CellValue(h3,1) = .CellValue(h2,2)
.CellValue(h3,2) = .CellValue(h,2)
.AddBar(h3,"TSplit",.CellValue(h3,1),.CellValue(h3,2))
.AddLink("L2",h2,"",h3,"")
.GroupBars(h1,"",False,h2,"",True,7)
.GroupBars(h2,"",False,h3,"",True,7)
.DefineSummaryBars(h,"",h1,"")
.DefineSummaryBars(h,"",h2,"")
.DefineSummaryBars(h,"",h3,"")
.ExpandItem(h) = True
.ItemBold(h) = True
End With
.EndUpdate()
End With
|
|
1702
|
How can I get notified once the user expands a column

' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub AxG2antt1_LayoutChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles AxG2antt1.LayoutChanged
With AxG2antt1
Debug.Print( "Column-Expanded" )
Debug.Print( .Columns.Item("C0").Expanded )
End With
End Sub
Dim h
With AxG2antt1
.BeginUpdate()
.ShowFocusRect = False
.ColumnAutoResize = False
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exAllLines
.BackColorLevelHeader = .BackColor
With .Columns
With .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = True
End With
.Add("C1")
.Add("C2")
End With
With .Items
h = .AddItem("Cell 0.0")
.CellValue(h,1) = "Cell 0.1"
.CellValue(h,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.CellValue(h,1) = "Cell 1.1"
.CellValue(h,2) = "Cell 1.2"
End With
.EndUpdate()
End With
|
|
1701
|
I am using expandable headers, the question is how I can display the column itself, not just the child columns

Dim h
With AxG2antt1
.BeginUpdate()
.ColumnAutoResize = False
.DrawGridLines = EXG2ANTTLib.GridLinesEnum.exAllLines
.BackColorLevelHeader = .BackColor
With .Columns
With .Add("C0")
.ExpandColumns = "0,1,2"
.DisplayExpandButton = True
End With
.Add("C1")
.Add("C2")
End With
With .Items
h = .AddItem("Cell 0.0")
.CellValue(h,1) = "Cell 0.1"
.CellValue(h,2) = "Cell 0.2"
h = .AddItem("Cell 1.0")
.CellValue(h,1) = "Cell 1.1"
.CellValue(h,2) = "Cell 1.2"
End With
.EndUpdate()
End With
|